The Blog - Wordpress Theme Solution for Blogging
The Documentation
- January 7th 2015
- Latest Update: September 1st 2015
- By: CactusThemes
- http://themeforest.net/user/cactusthemes
- Email: [email protected]
For support please checkout CACTUSTHEMES SUPPORT FORUM
THE BLOG - WORDPRESS THEME SOLUTION FOR BLOGGING
Welcome to The Blog!
Thanks for Buying
First of all, thank you for buying our theme. We are a team of developers making awesome WordPress Theme - The Blog - A blogging theme with lots of useful, unique and awesome features especially for daily or hobby bloggers who love to share their stuff, whether it’s about life, fashion, travel, or just a simple personal blog. Featuring a clean, elegant and typography focused design, The Blog is guaranteed to bring a satisfying reading experience to your readers. It’s highly customizable so it can match your personal taste and be quickly converted into a multi-purpose theme as well. Both experienced developers and users with no programming background can customize this theme with minimal effort. To make your experience pleasant, we have added as much information as needed in this documentation.So, you should be able to find answers to all problems regarding using the theme.
Created By: CactusThemes
Support Site: http://ticket.cactusthemes.com
Version: 1.0
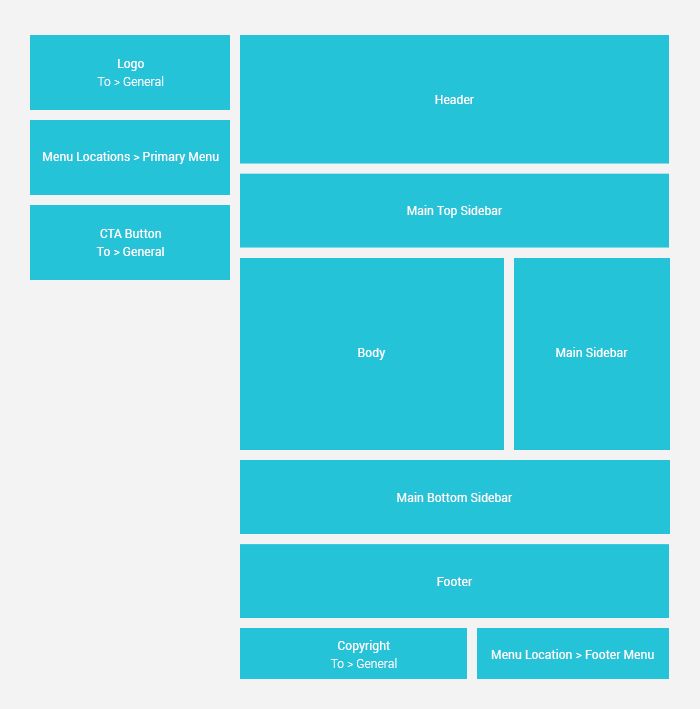
THE BLOG LAYOUT
MAIN LAYOUT
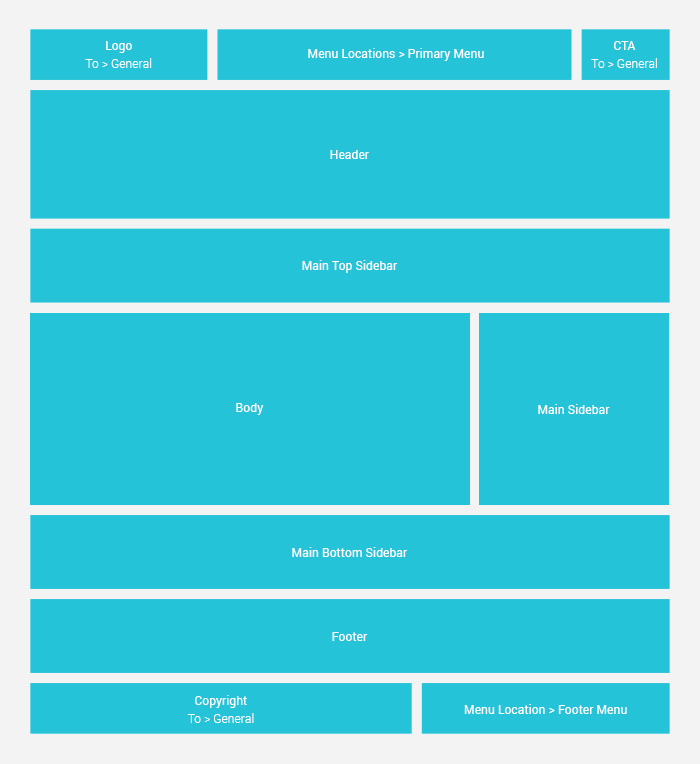
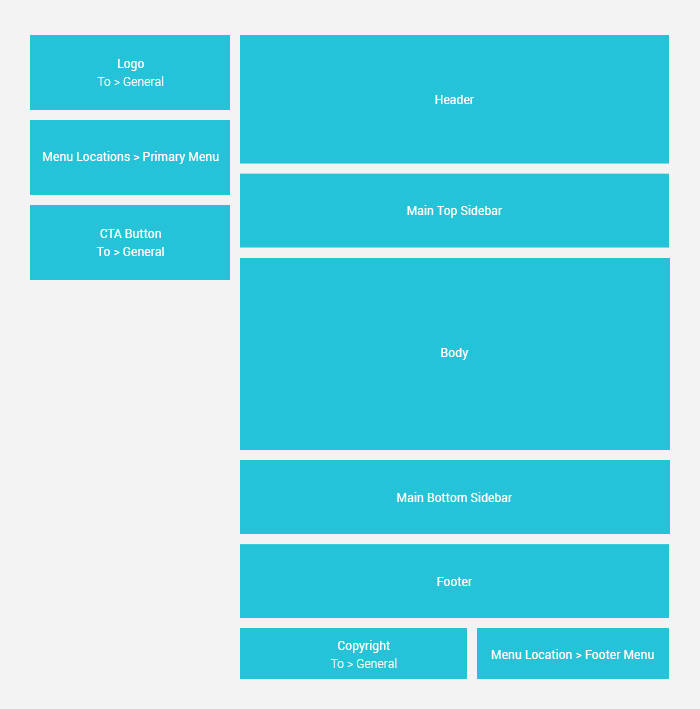
There are 2 Main Layouts with many variations, including:- Standard
- Left Navigation
Layout 1

Layout 2

Layout 3

Layout 4

HEADER LAYOUT
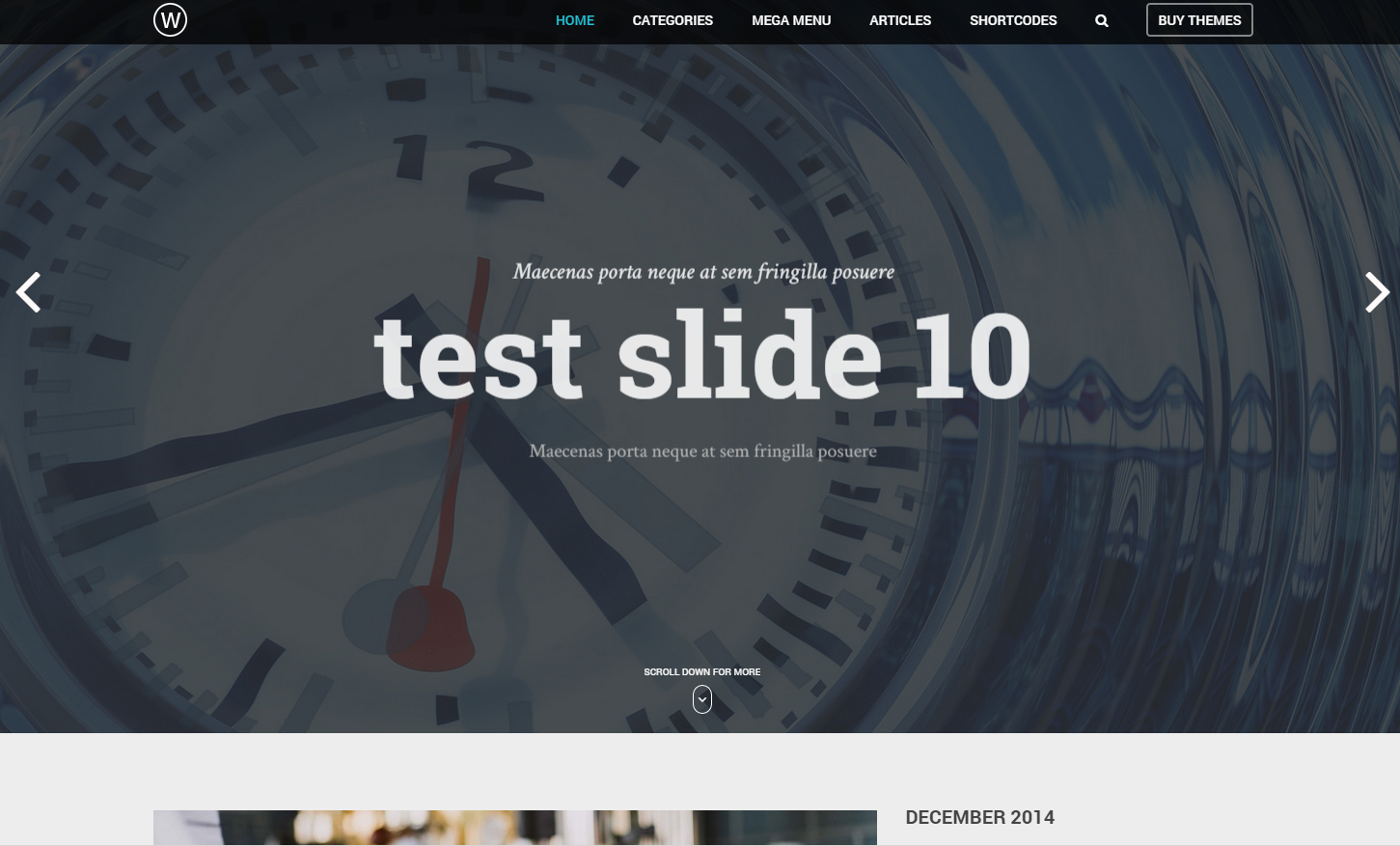
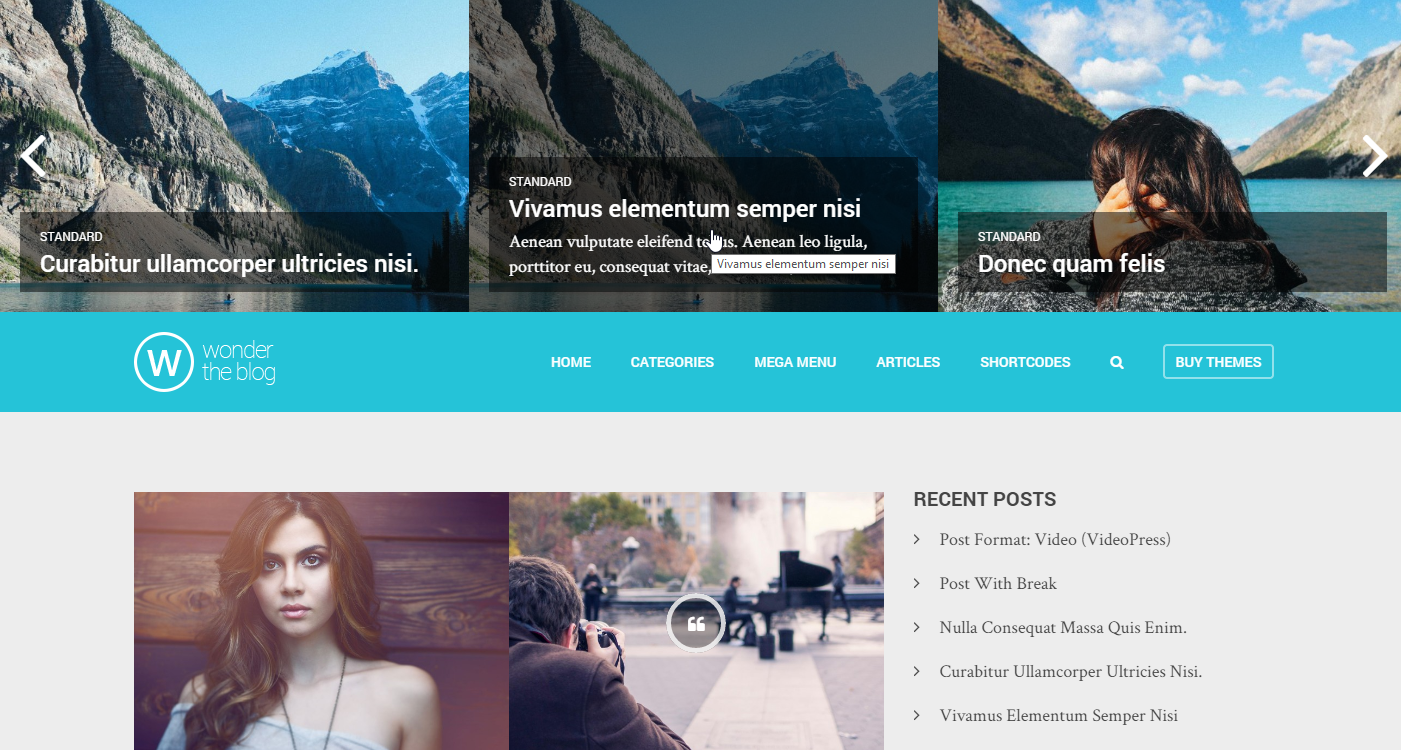
Choose one of 5 Header Layouts:- Background Slider

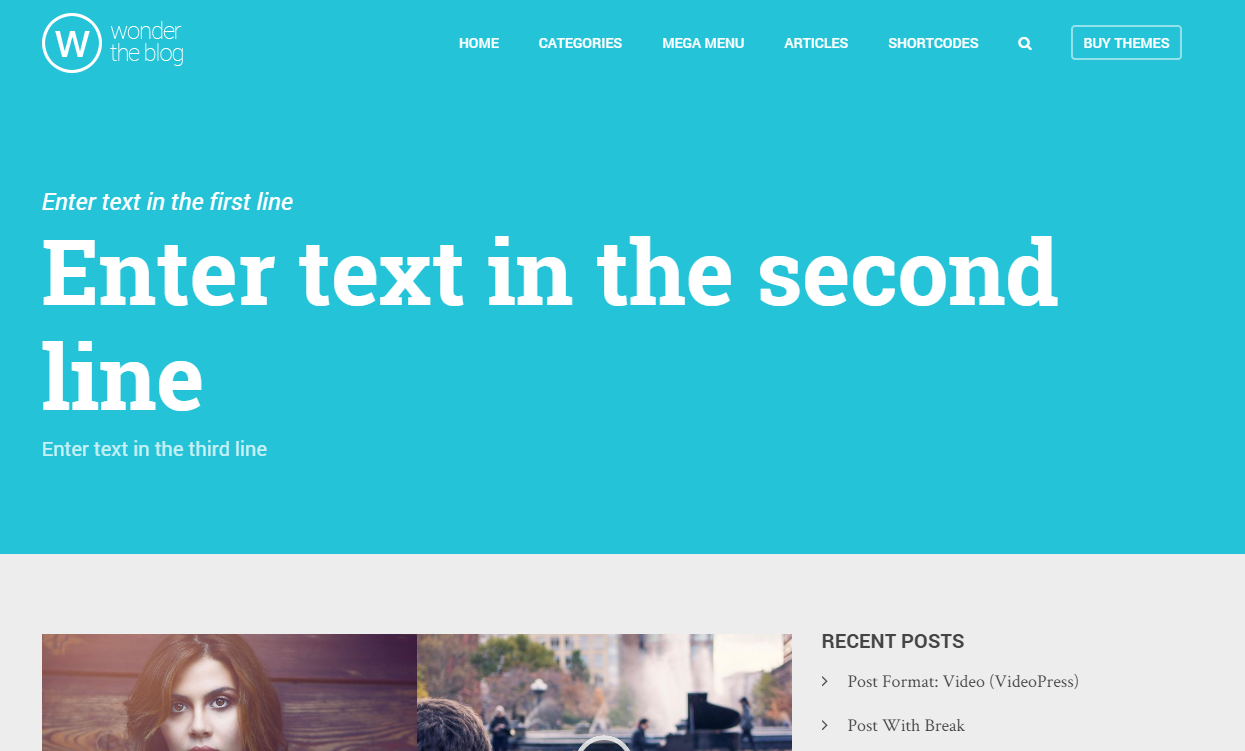
- Static Text Biography

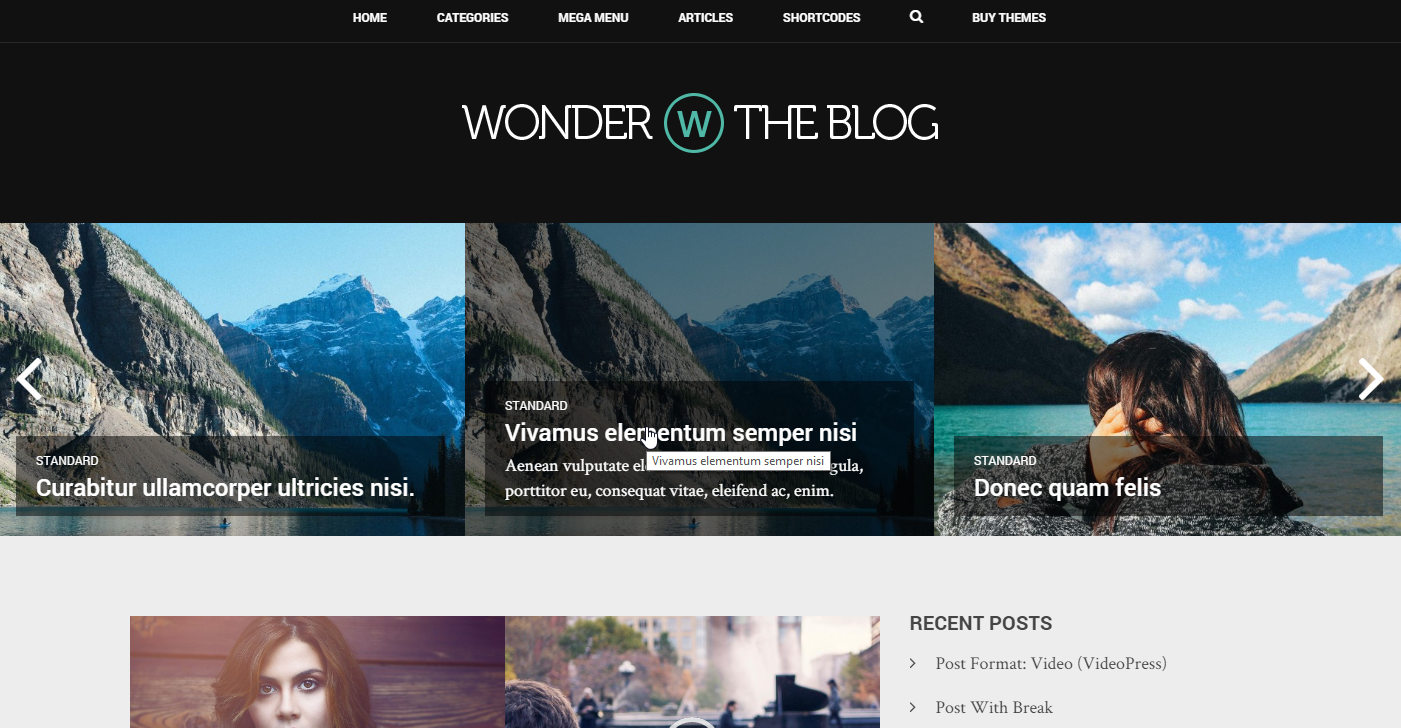
- Bottom Posts Carousel

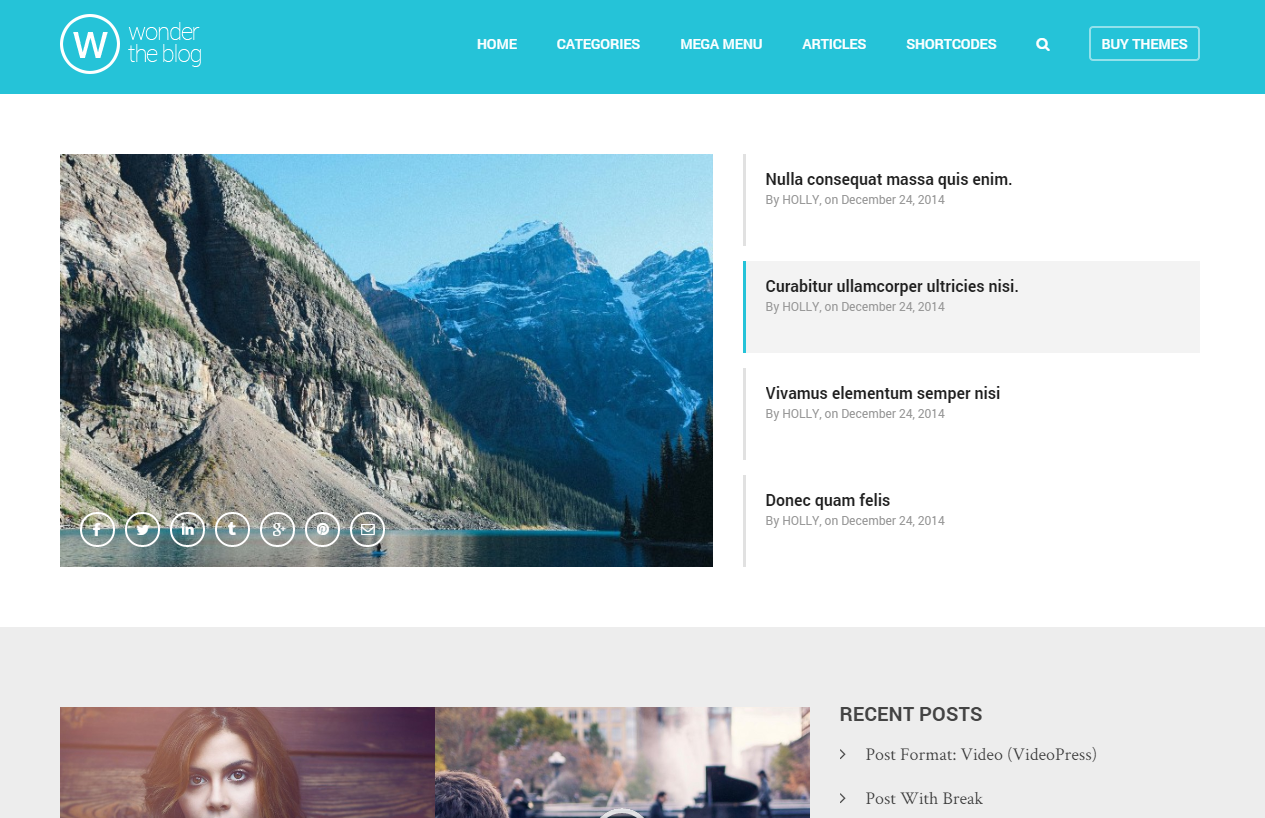
- Posts Tab

- Top Posts Carousel

BLOG LAYOUT
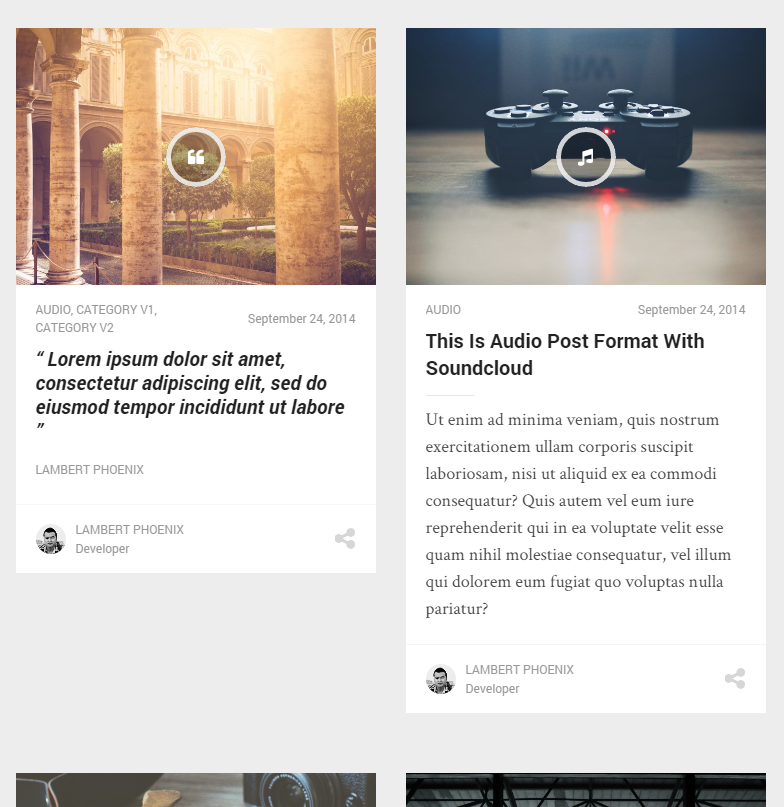
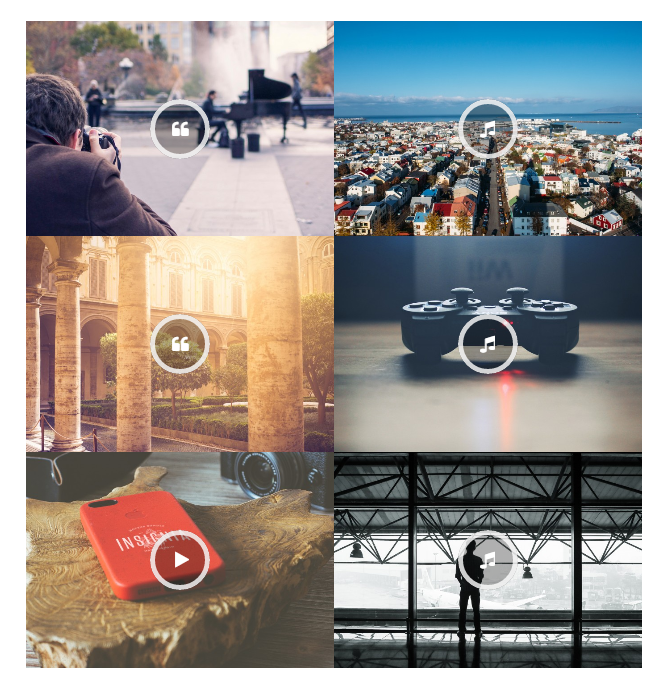
Choose one of 7 Blog Layouts:- Grid

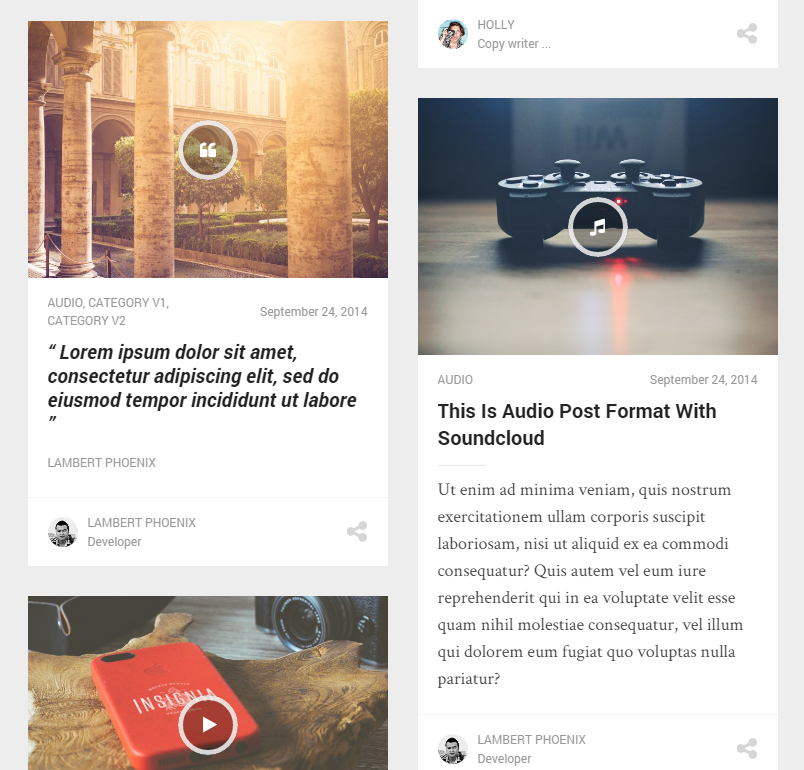
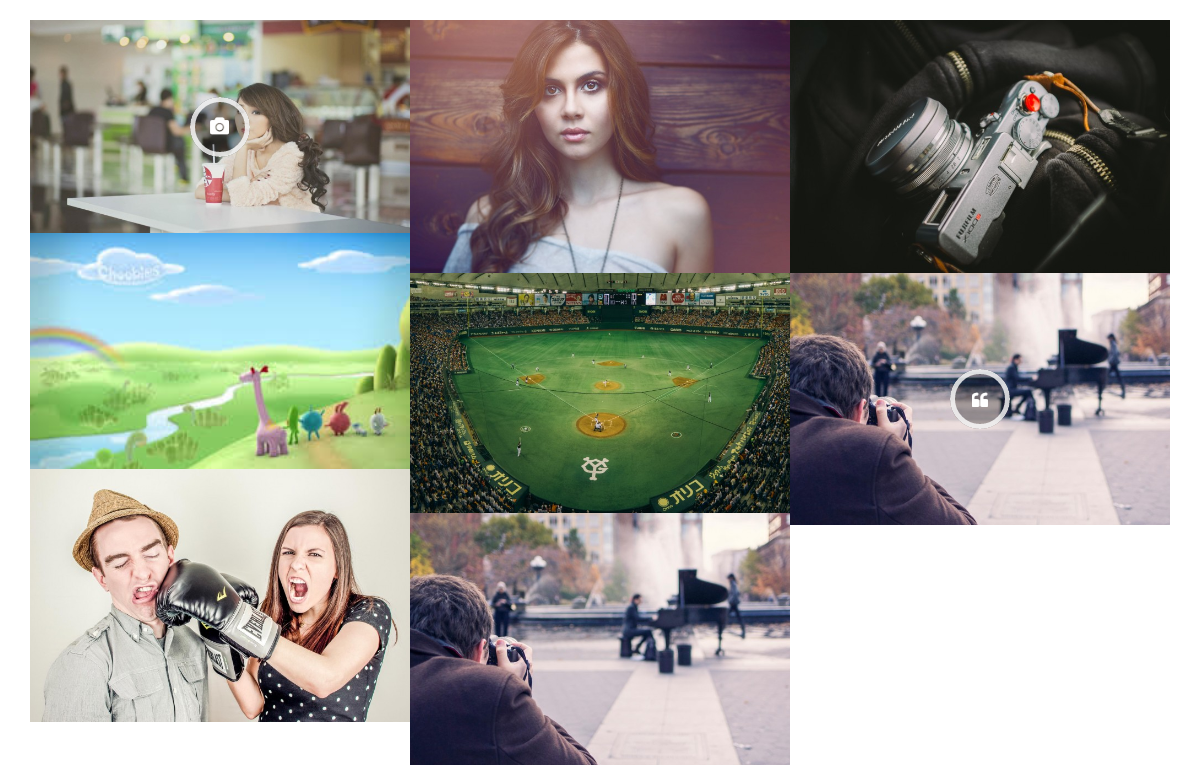
- Masonry

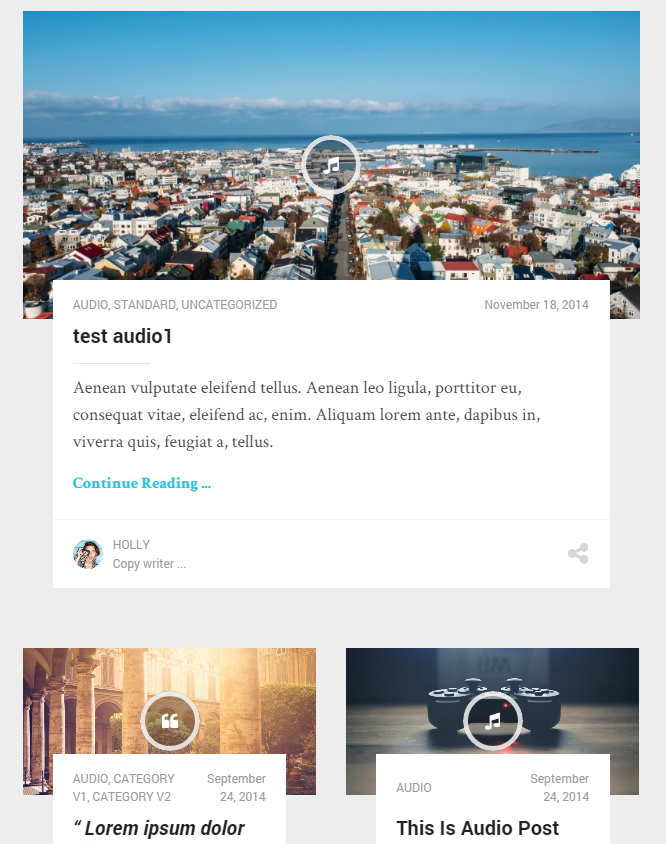
- One Column

- Normal Classic

- Wide Classic

- Modern

- MasonryModern

Installation
- Documentation folder - Contain this document and other materials
- Installation Files folder - Contain all installable files, including theme & plugins
- themes/theblog.zip - WordPress Theme Installation file
- plugins/plg-theblog-shortcodes.zip - WordPress plugin to enable shortcodes
- plugins/plg-background-slider.zip - WordPress plugin to enable Background Slider feature
- plugins/plg-c-project.zip - WordPress plugin to enable Project/Portfolio management
- plugins/plg-visual-composer.zip - Visual Composer plugin, a drag&drop page builder (Premium)
- Sample Data folder - Contain sample data files
INSTALL VIA WORDPRESS
- Login to WordPress Admin
- In the left menu panel go to Appearance > Themes > Add New to install theme, or Plugins > Add New > Upload to install plugins
- Click Upload
- Browse your download package to select installation files
- Click Install Now button
- Once it's uploaded, click the Activate link
INSTALL VIA FTP
- Use your FTP software to browse to wp-content/themes folder to install theme or wp-content/plugins folder to install plugins
- Extract the installation files to their corresponding folders, for example theblog.zip to theblog and upload to server
- Once it's uploaded, go to your WordPress Admin, browse to Appearance > Themes or Plugins > Installed Plugins
- Click the Activate link
Go to Plugins > Add New to install and activate plugins
- Contact Form 7 - Simple but flexible contact form plugin
- WP PageNavi - Add a more advanced paging navigation to your WordPress blog
- Custom Sidebars - Allow you to create widgetized areas and custom sidebars. Replace whole sidebars or single widgets for specific posts and pages.
- Categories Images - Allow adding image to category
- TinyMCE Advanced - Enable advanced features and plugins in TinyMCE
- WP Twitter Feeds - Add latest tweets on sidebar to your WordPress blog
Update Theme
- Deactive current theme by going to Appearance > Themes and activate any other themes such as the default Wordpress 3.8's Twenty Fourteen.
- Delete older version by clicking on Delete link. Confirm to delete.
- Update and re-install new version.
All posts and settings will be saved. This is data-safe method.
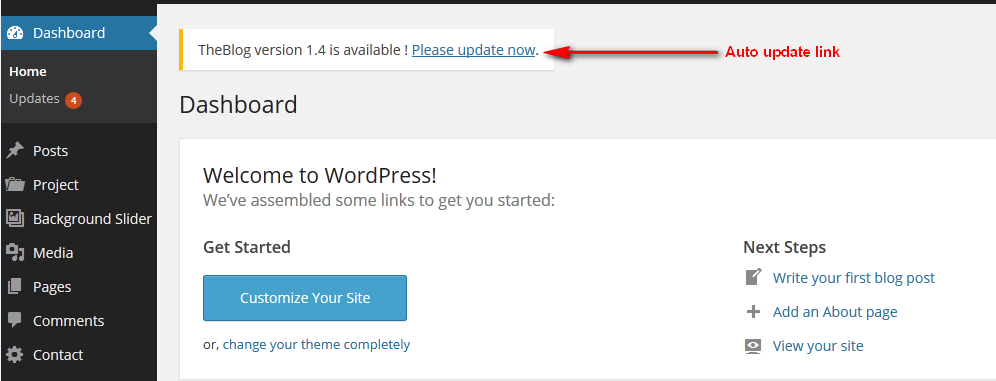
Auto Update
- Go to Plugins > Add News > Upload, find and install /plugins/envato-wordpress-toolkit.zip file (in the download package)
- To establish an Envato Marketplace API connection navigate to the Envato Toolkit page and insert your Marketplace username and secret API key in the designated input fields. To obtain your API Key, visit your "My Settings" page on any of the Envato Marketplaces
- Once the API connection has been established you will see a list of themes that can be auto installed. If you don't see any themes and are certain you've done everything correct, there is a good chance the theme author has not updated their theme to be available for auto install and update. If that's the case, please contact the theme author and ask them to update their theme's information
- Note Only theme is updated. Related plugins must be updated manually. Please check release logs to see if you need to update plugins
INSTALL SAMPLE DATA
ONE + CLICK INSTALL
Before starting, it is noted that
- It is better to install sample data on a fresh Wordpress installation. Therefore, you may want to reset your site to default settings. Install and use Wordpress Reset plugin to do that. After installed, go to Tools > Reset
- The import process may take several minutes due to large data and your server capacity. If your server setting "Max Execution Time" is too low, increase it (as your hosting provider). Please do not close the browser until it finishes. If it fails, you can run this process again until seeing the "Success Message". Demo Images are not installed due to some copyrighted licenses
- If you have to run the process more than once, menu items may be duplicated. Just go to Appearance > Menus and edit/delete Main Menu items
- Feature images are not imported (We use licensed photos on our demo page)

IMPORT MANUALLY
- theblog.xml All Data
- theme-options.txt Theme Options Settings
- theblog-widgets.json Widgets Settings
Step 9. Go to Appearance > Menus, choose Main Navigation menu as Prim
ary Menu
HOW TO CREATE HOME PAGE
- Create two new pages in WordPress (under Pages > Add new), and publish them
For the purpose of demonstration, we’ll call these “Home” (for the Front, or Home page) and “Blog” - Go to Settings > Reading Settings, and under “Front page displays”, click the radio button for A static page
Select “Welcome” in the first drop down (for Front page), and select “Blog” in the second one (for Posts page). Save the changes
FRONTPAGE TEMPLATE
The Blog provides a page template called Front Page to configure special Frontpage (or Home).
- Go to Pages > All Pages and edit “Home” page created in previous step
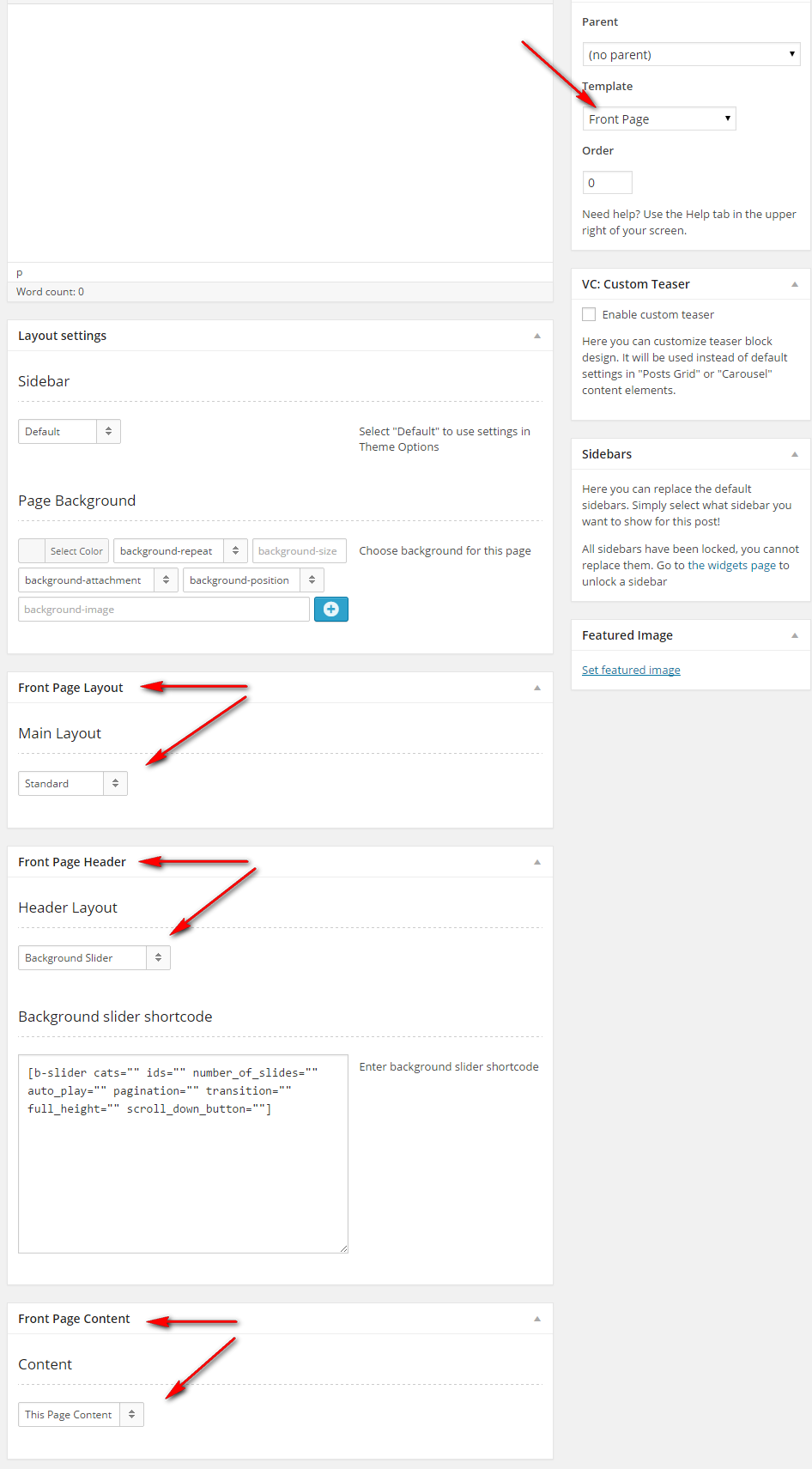
- Choose Front Page in Template. The corresponding metadata will appear in the boxes Front Page Layout, Front Page Header and Front Page Content in the left.

- Configure settings in Front Page Layout , Front Page Header and Front Page Content boxes
-
Layout settings
Sidebar Select "Default" to use the settings in Theme Options > Single Page > Sidebar. Otherwise, you can choose “Left” sidebar , “Right” sidebar or no sidebar (“Hidden“) Page Background Choose background for this page -
Front Page Layout
Main Layout Choose main layout, which can be (Main Layout): - Standard
- Left Navigation
- Standard
-
Front Page Header
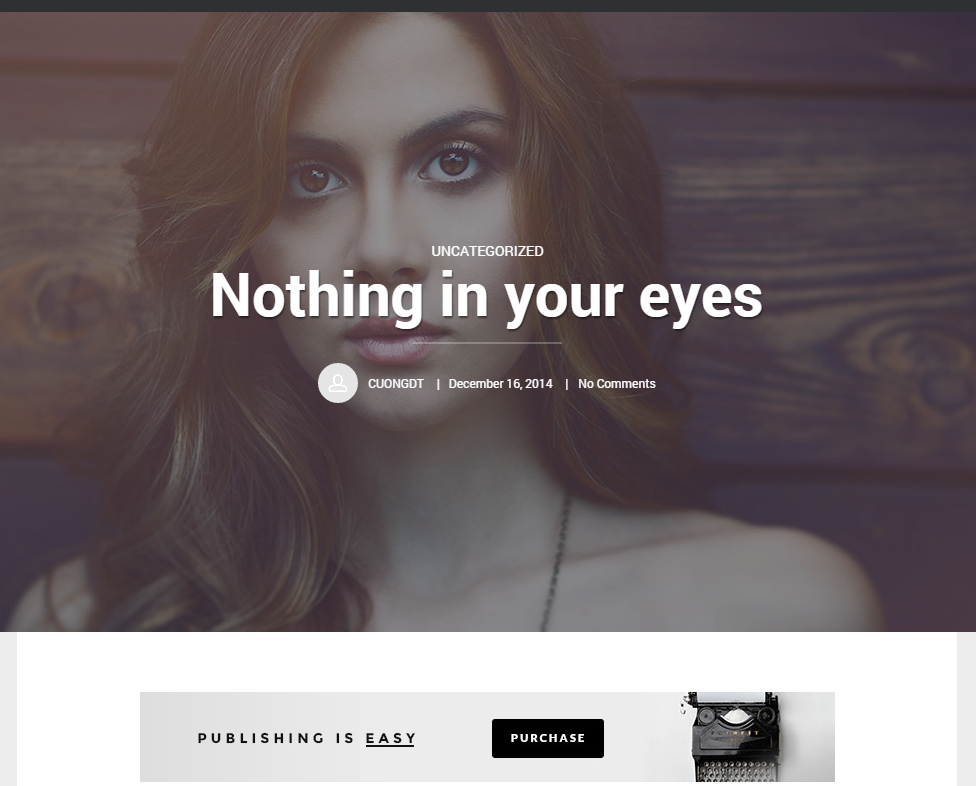
Hearder Layout Choose header style, which can be (Header Layout): - Background Slider
- Static Text Biography
- Bottom Posts Carousel
- Posts Tab
- Top Posts Carousel
Header Posts Carousel, Posts Tab - Count Enter number of items to display Header Posts Carousel, Posts Tab - Category Enter category Ids or slugs to get posts from, separated by a comma Header Posts Carousel, Posts Tab - Tags Enter tags to get posts from, separated by a comma Header Posts Carousel, Posts Tab - IDs Enter post IDs, separated by a comma Header Posts Carousel, Posts Tab - Order by Ordered by the following conditions
- Post date: Display posts according to published date
- Random: Display random posts
- Background Slider
-
Front Page Content
Content Choose displaying contents in Body page. In which
- This Page Content: Display content in the page content editor. In this way, you can use shortcodes, html or text to build the page layout

- Blog (latest post): Display all posts in form of blog (if you use shortcodes to build page content and also choose this feature, shortcodes'content will not be shown). When Content is chosen to be Blog (latest post), settings for Blog Layout, Post Categories, Post Tags, Post Ids, Order by, Post Count will appear

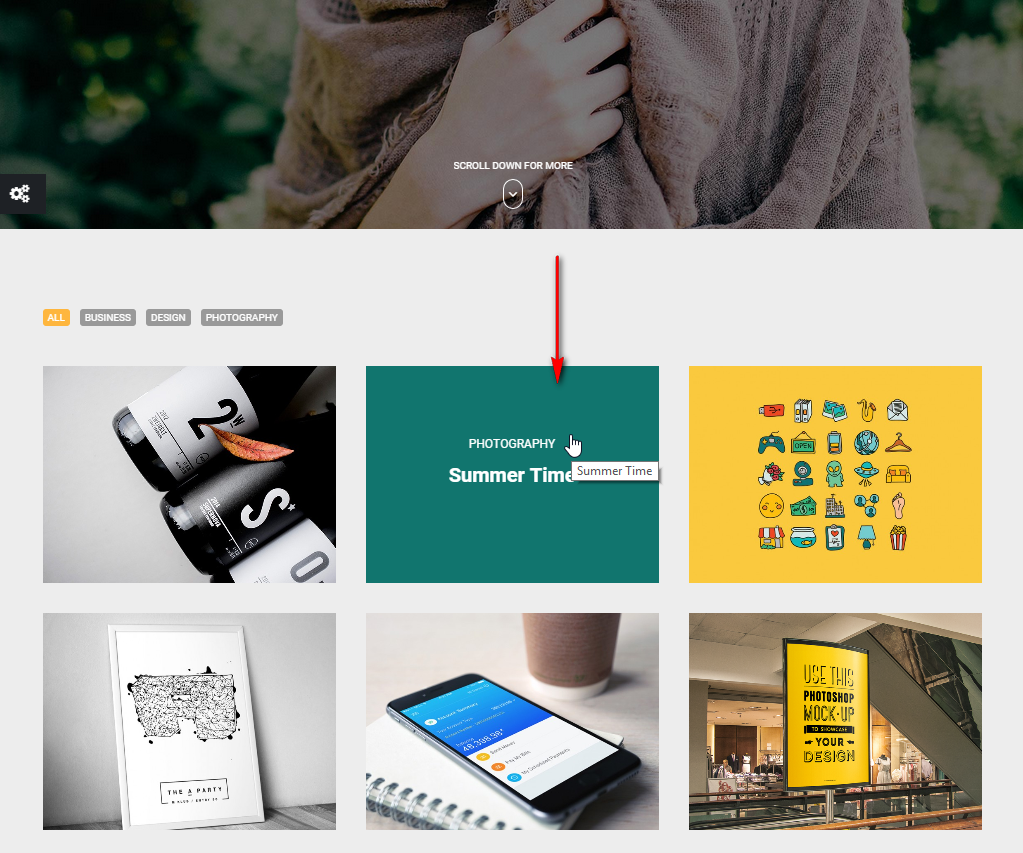
- Portfolio: When Content is chosen to be Portfolio, settings for Portfolio Layout and Show Tags Filter will appear

Blog Layout Choose displaying contents in the page (Blog Layout), including: - Grid
- Masonry
- One Column
- Normal Classic
- Wide Classic
- Modern
- MasonryModern
Post categories Enter category IDs or slugs to get posts from, separated by a comma (Display appointed posts belonging to categories) Post tags Enter tags to get posts from, separated by a comma (Display appointed posts belonging to tags) Post Ids Enter post IDs, separated by a comma. If this parameter is used, other parameters are ignored (Display appointed posts) Order by Ordered by the following conditions
- Post date: Display posts according to published date
- Random: Display random posts
Post Count Enter number of posts to display Portfolio Choose displaying contents in the page
- Modern With Spacing

- Modern No Spacing

- Masonry Modern With Spacing

- Masonry Modern No Spacing

Show tags filter Enable tags filter feature

- This Page Content: Display content in the page content editor. In this way, you can use shortcodes, html or text to build the page layout
-
WIDGETS
- The Blog - Related Posts Widget
- Title - Title of widget
- Category - Category IDs or slugs to query posts, separated by a comma
- Tags - Tags to query posts, separated by a comma
- Post IDs - IDs of posts to display, seperated by a comma. If this parameter is used, other parameters are ignored.
- Number of posts - Number of posts to display

- The Blog - Custom Menu Widget
- Title - Title of widget
- Select Menu - Choose one of several layouts provided

-
The Blog - Recent Comments Widget
- Title - Title of widget
- Number of comments to show - Number of comments to show

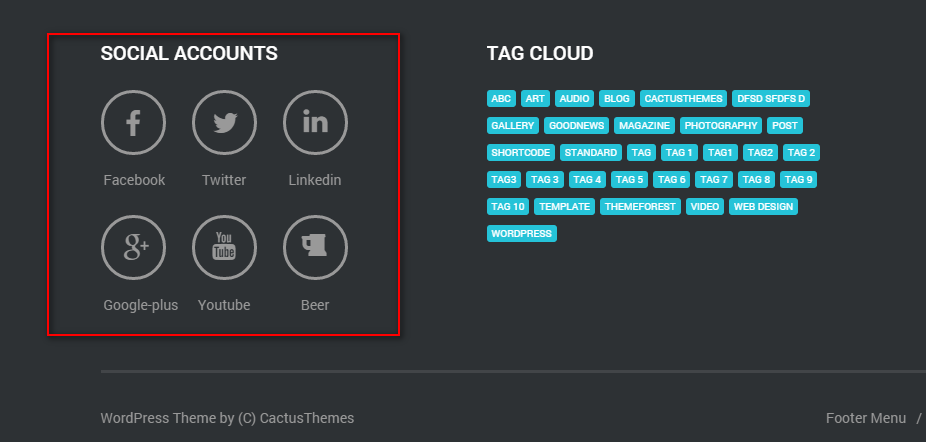
- The Blog - Social Accounts Widget
- Title - Title of widget

Social Accounts are configured in Appearance > Theme Options > Social Accounts
THEME OPTIONS
GENERAL
- Enable Search: Enable or disable default search form in every pages (it appears on Top Navigation menu bar)

- SEO - Echo Meta Tags: By default, The Blog generates its own SEO meta tags (for example: Facebook Meta Tags). If you are using another SEO plugin like YOAST or a Facebook plugin, you can turn off this option
- Copyright Text: Appear in footer

- RTL Mode: Support right-to-left language

- Custom CSS: Enter custom CSS. Ex:
.class{ font-size: 13px; } - Custom Code: Enter custom code or JS code here. For example, enter Google Analytics
- Favicon: Upload favicon (.ico)

- Logo Image: Upload your logo image

- Logo Image For Sticky Menu: Upload your logo image for sticky menu

- Retina Logo (optional): Retina logo should be two time bigger than the custom logo. Retina Logo is optional, use this setting if you want to strictly support retina devices.
- Login Logo Image: Upload your Admin Login logo image

- Scroll Top button: Enable Scroll Top button (when clicking "Top", button in the footer of the site, it will scroll to top of that page)

- CTA button Text: Text on Call-To-Action button. If empty, button is hidden

- CTA button URL: URL of Call-To-Action button
- CTA button target: If clicked, open URL in current page or new page
- Scroll Effect: Enable Page Smooth Scroll effect
COLOR AND FONTS
- Main color: Choose main color of the theme


- Google Font: Enable this feature to use Fonts from Google Fonts repository. When On is chosen, settings for Main Font Family and Heading Font Family below will run
- Main Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter "Source Code Pro: 400,500,600"
- Heading Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter "Source Code Pro: 400,500,600". Only few heading texts are affected

- Main Font Size: Select base font size
- Custom Font 1: Upload your own font and enter name "custom-font-1" in "Main Font Family" or "Heading Font Family" setting above. Remember to turn off "Google Font" settings
- Custom Font 2: Upload your own font and enter name "custom-font-2" in "Main Font Family" or "Heading Font Family" setting above. Remember to turn off "Google Font" settings
THEME LAYOUT
- Main Layout: The Main Layout of theme includes Standard and Left Navigation
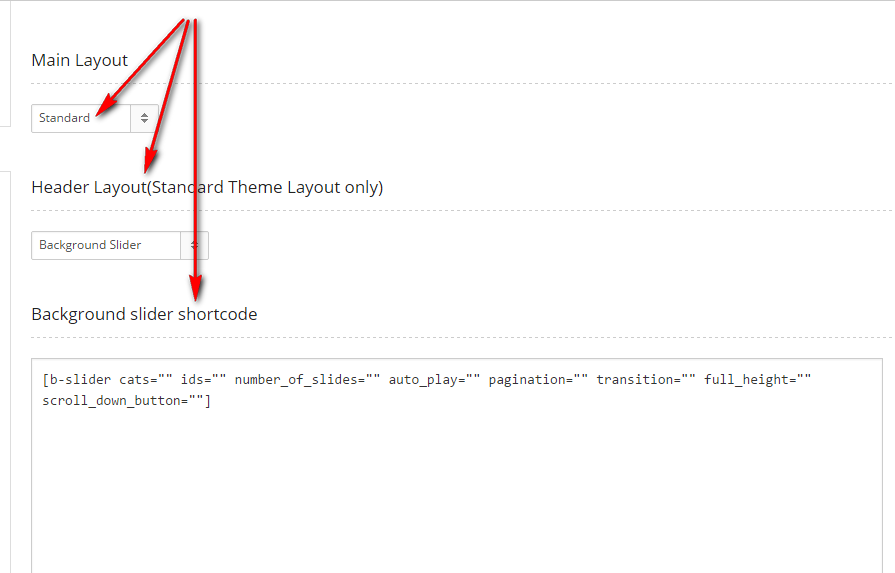
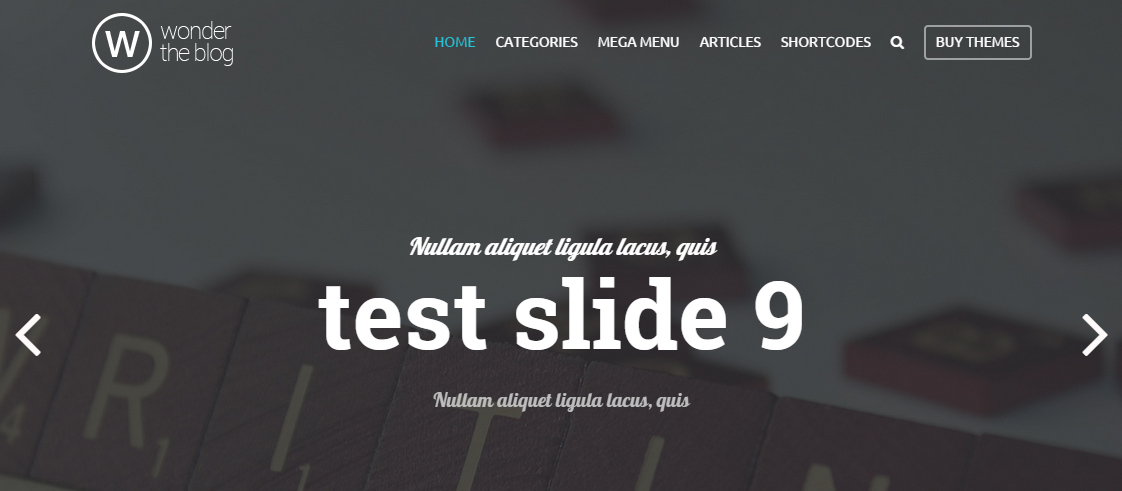
- Standard: In this layout, main navigation is horizontal. Settings for Header Layout and Background slider shortcode will appear


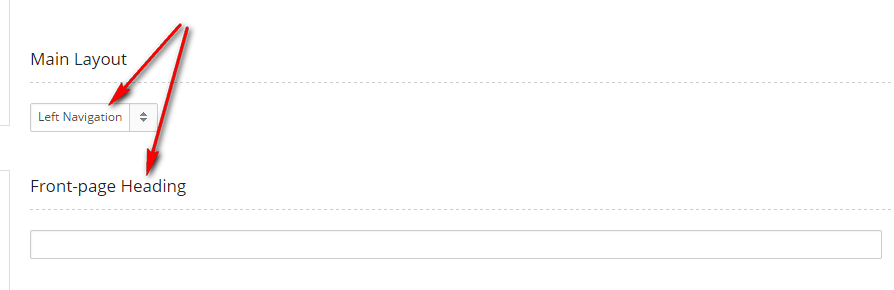
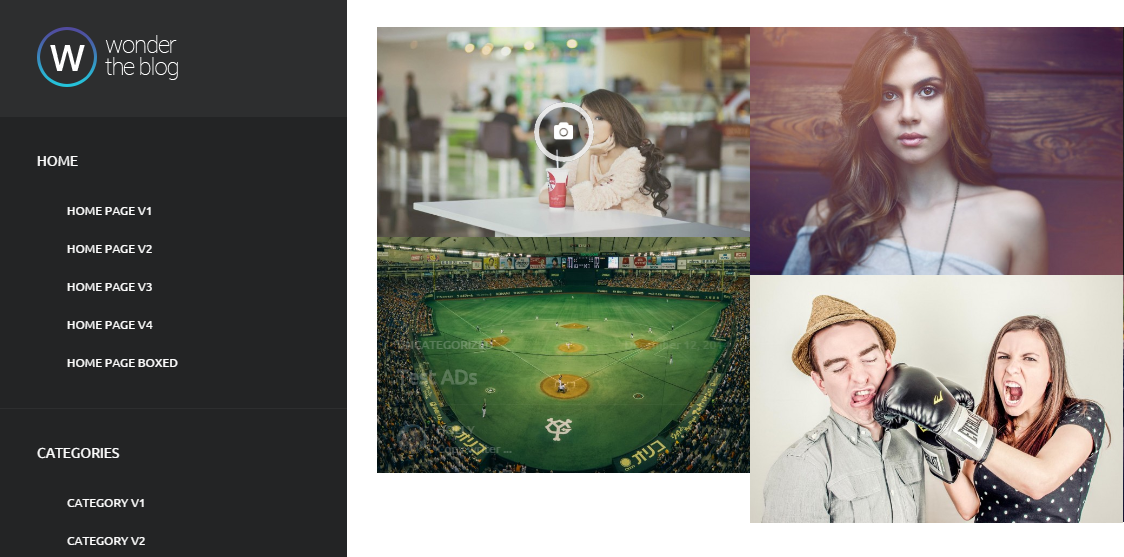
- Left Navigation: In this layout, main navigation is on the left. A setting Front-page Heading will appear


- Standard: In this layout, main navigation is horizontal. Settings for Header Layout and Background slider shortcode will appear
- Header Layout: This setting is for Standard Theme Layout only. Choose one of the following layouts (Header Layout):
- Background Slider
- Static Text Biography
- Bottom Posts Carousel
- Posts Tab
- Top Posts Carousel
- Background Slider shortcode: This setting is for Standard Theme Layout only and requires Background Slider plugin to be installed. Enter background slider shortcode in the textbox to use the slider in the header slider
- Front-page Heading: This setting is for Left Navigation Theme Layout only. Enter heading text for front-page or leave empty if you don't want to show it
- Mega Menu: Enable mega menu feature, see Mega Menu section
- Sticky navigation: Enable sticky navigation
- Blog Layout: Choose default blog style for posts (blog) page, which can be (Blog Layout):
- Grid
- Masonry
- One Column
- Normal Classic
- Wide Classic
- Modern
- MasonryModern
- Grid
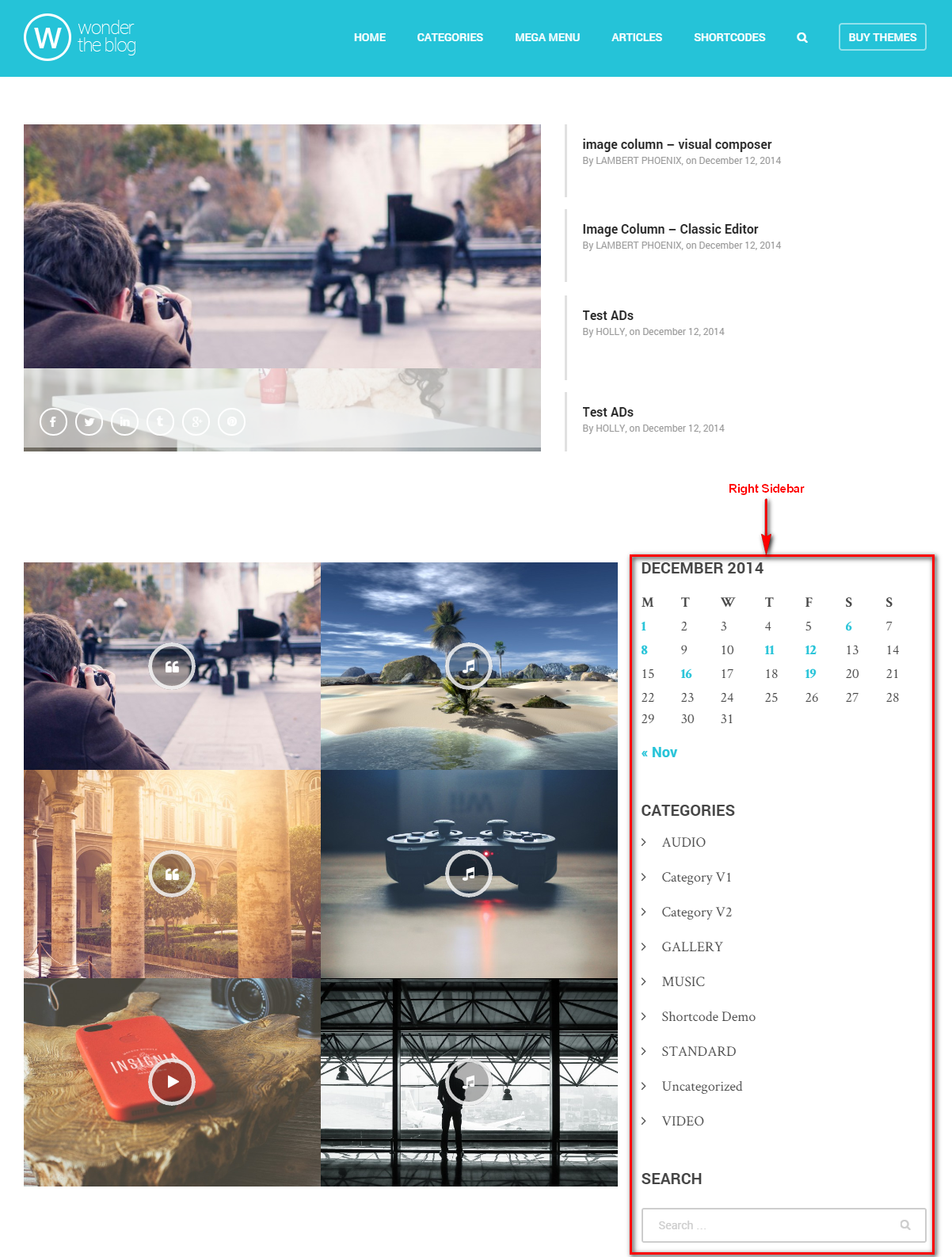
- Sidebar: Select style for blog
- Right Sidebar: Archives pages with the right sidebar (default)
- Left Sidebar: Archives pages with the left sidebar
- Hidden sidebar: Archives pages without sidebar (These pages are full-width)
For example, figure below is an Author page with Right Sidebar

- Pagination: Choose type of pagination for all archives pages. There are three options: Default WordPress, Ajax, and WP PageNavi. If you choose WP PageNavi, make sure you have installed WP PageNavi plugin in advanced
- Default WordPress

- Ajax

- WP PageNavi

- Default WordPress
- Default Background: Choose default background for categories and author pages
SINGLE POST
- Sidebar: Hide/show the main Sidebar. This setting can be overriden in each post
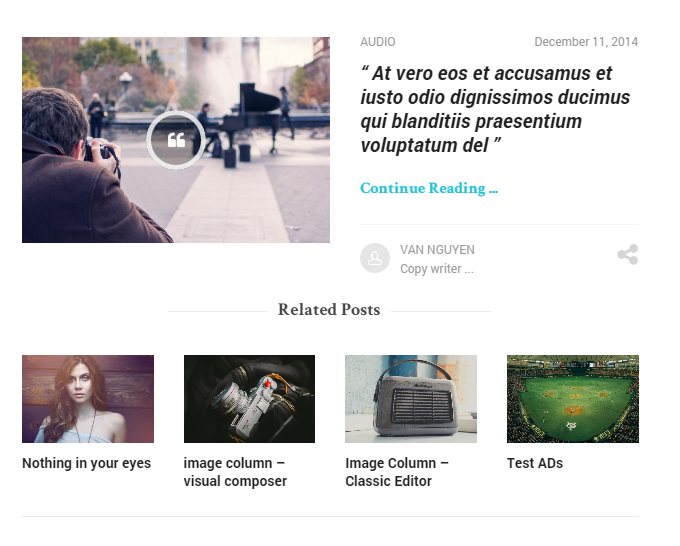
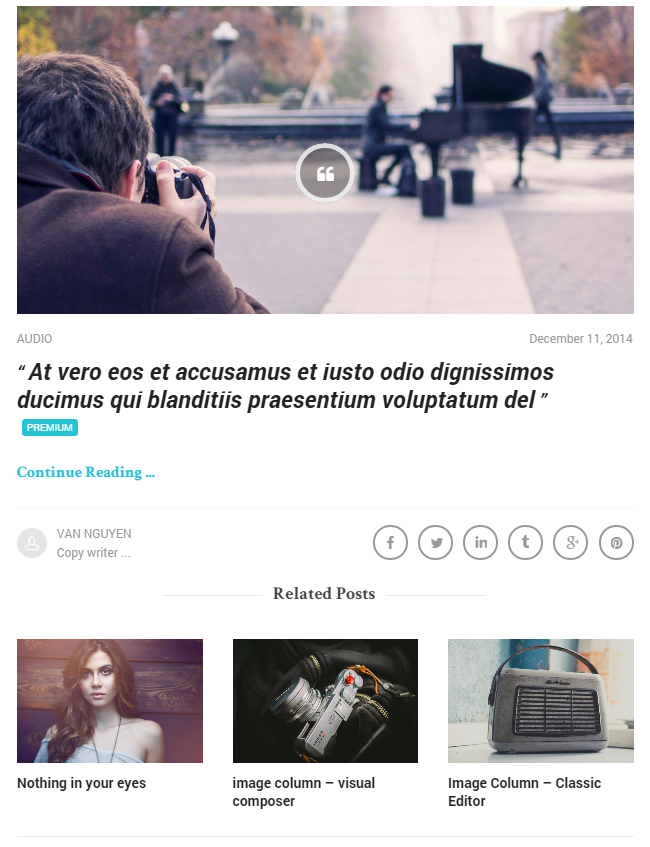
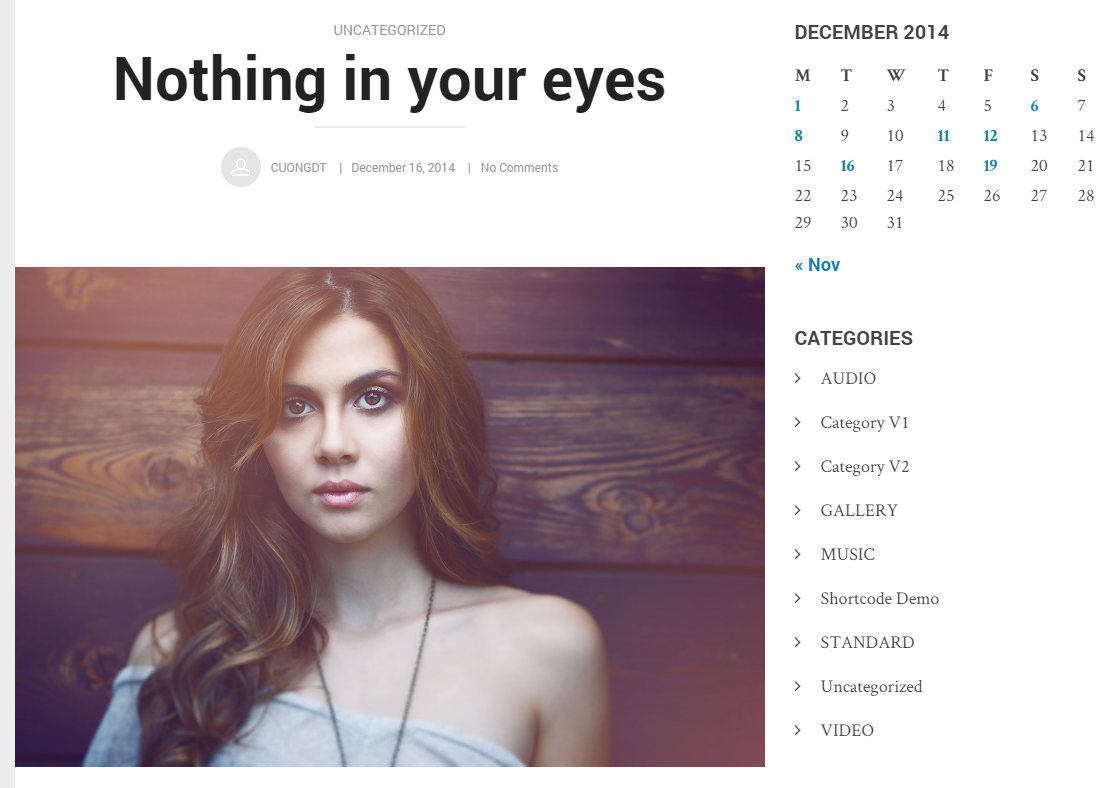
- Layout For Standard Posts: Choose default layout for standard posts
- Layout 1 (Default layout)

- Layout 2

- Layout 1 (Default layout)
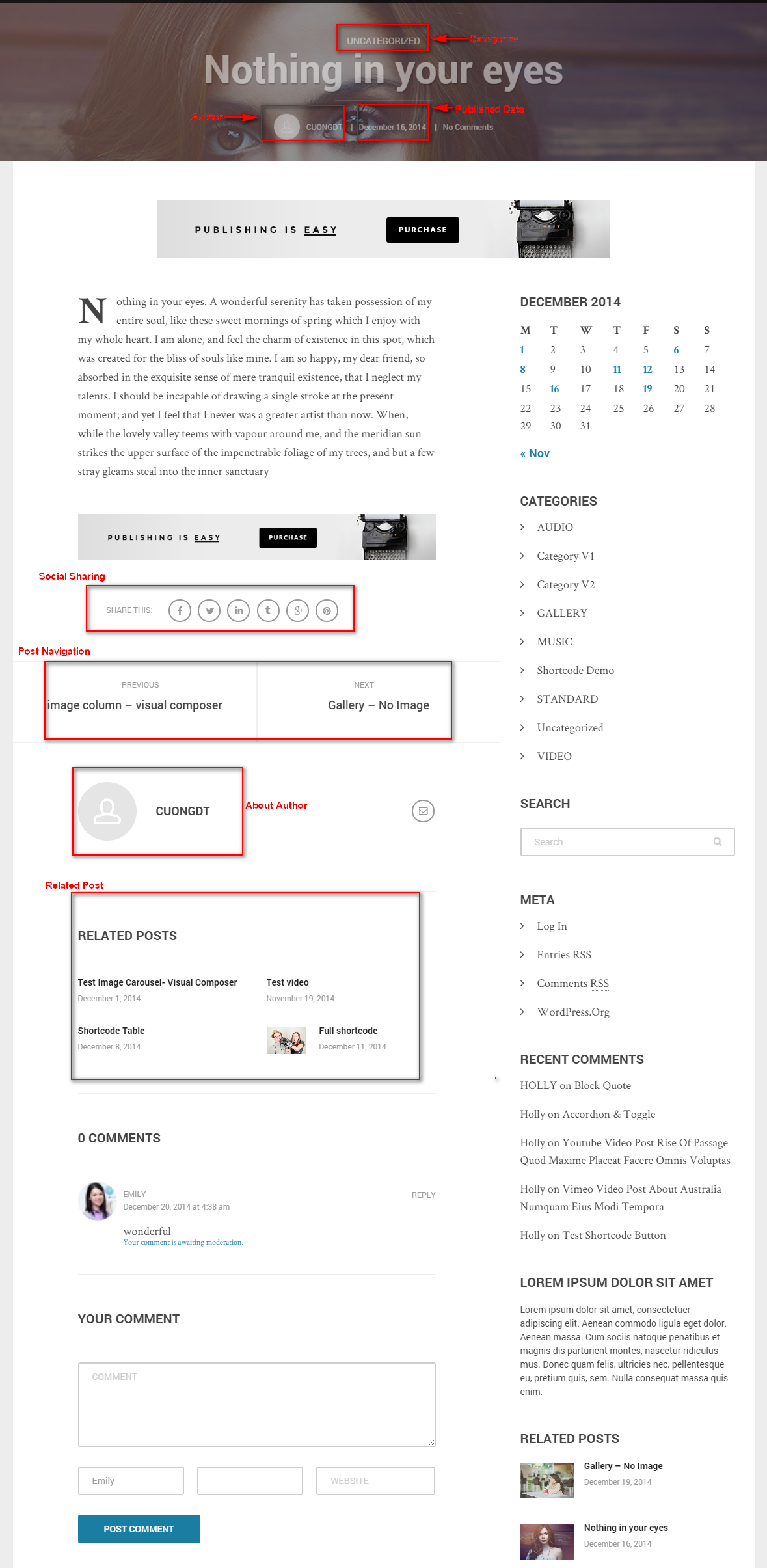
- Author: Enable Author information
- Published Date: Enable Published Date information
- Categories: Enable Categories information
- Tags: Enable Tags information
- Social Sharing: Enable Social Sharing number
- Post Navigation: Enable Post Navigation
- Related Post Count: Number of related posts
- Related Posts: Enable Related Posts
- Related Posts by: Get related posts by categories or tags (random order)
- About Author: Enable About Author information

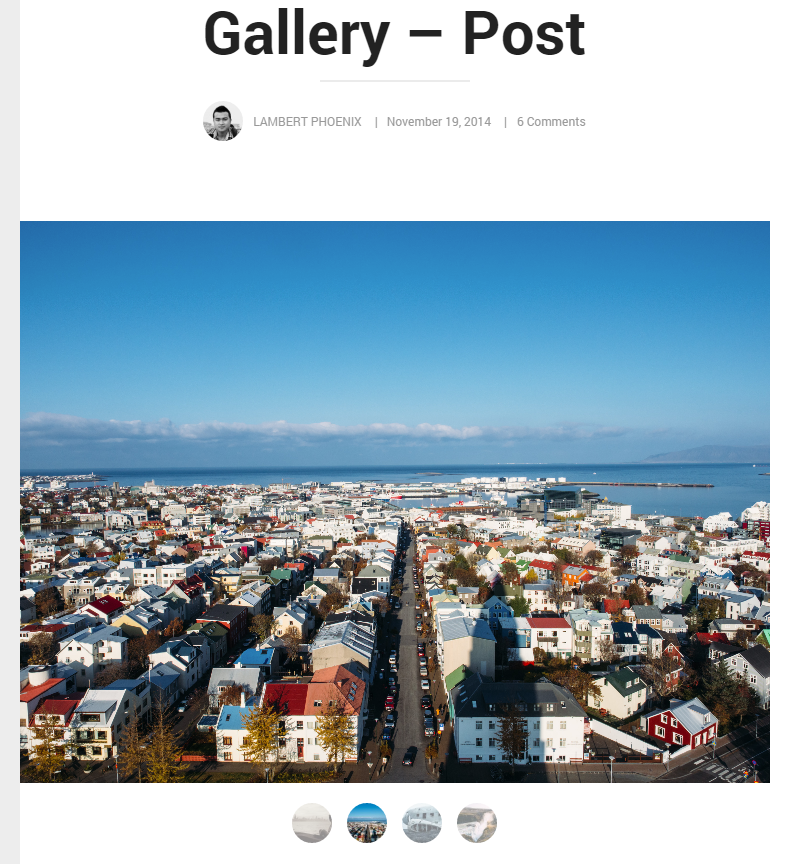
GALLERY POST
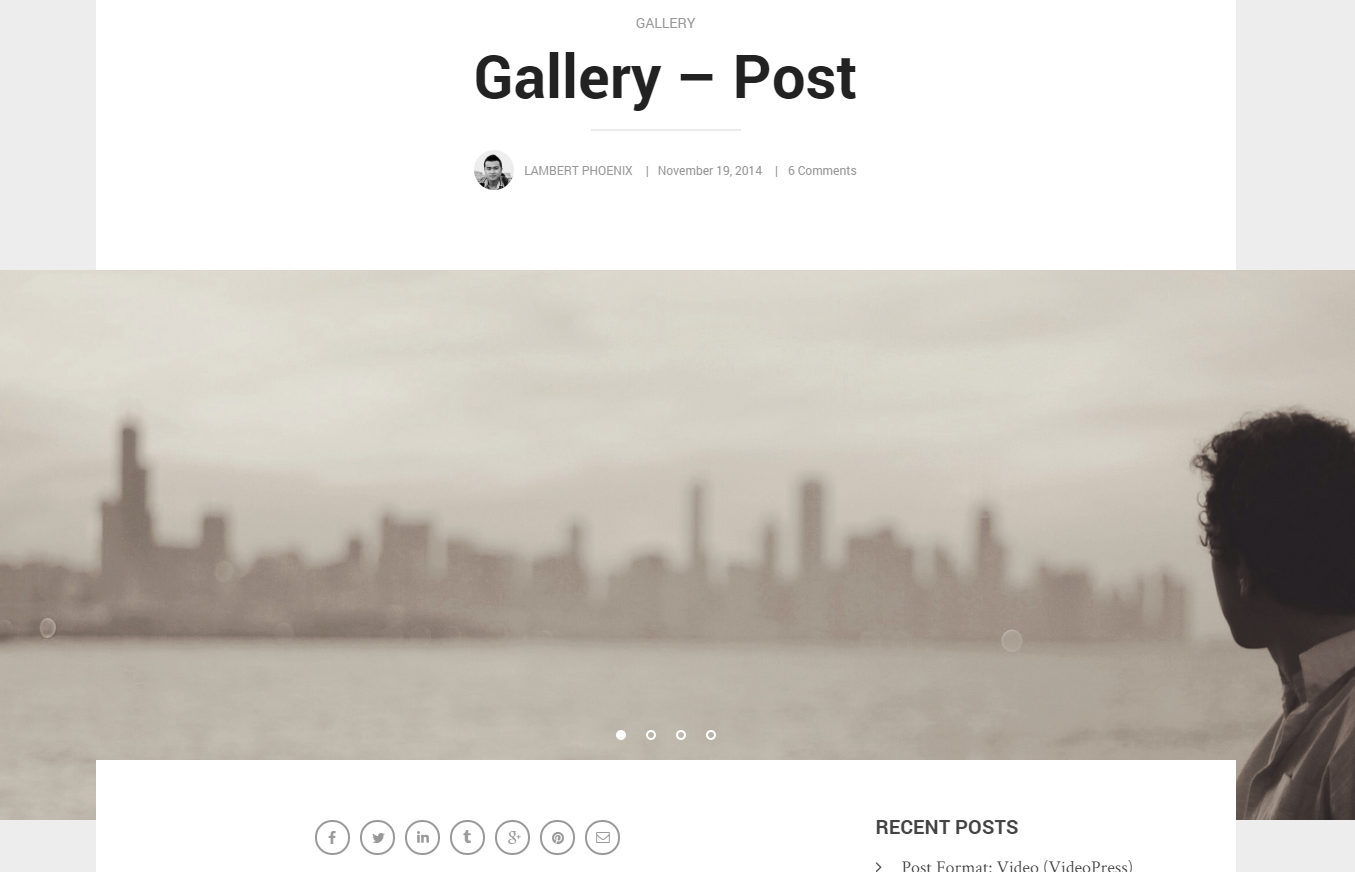
- Layout For Gallery Posts: Choose default layout for gallery posts
- Layout1 (Default layout)

- Layout2

- Layout1 (Default layout)
- Gallery Slider Autoplay: Enable autoplay for Gallery Slider
- Gallery Slider Speed: Set speed for Gallery Slider (in milliseconds). Default: 5000 (milliseconds)
- Default Slider Height in Gallery Post Layout 1: Default Slider Height in Gallery Post Layout 1. Default: 800 (px)
SINGLE PAGE
- Sidebar: Hide/show Sidebar. This setting can be overriden in each page
- Disable Comments by default: Disable comments in single pages
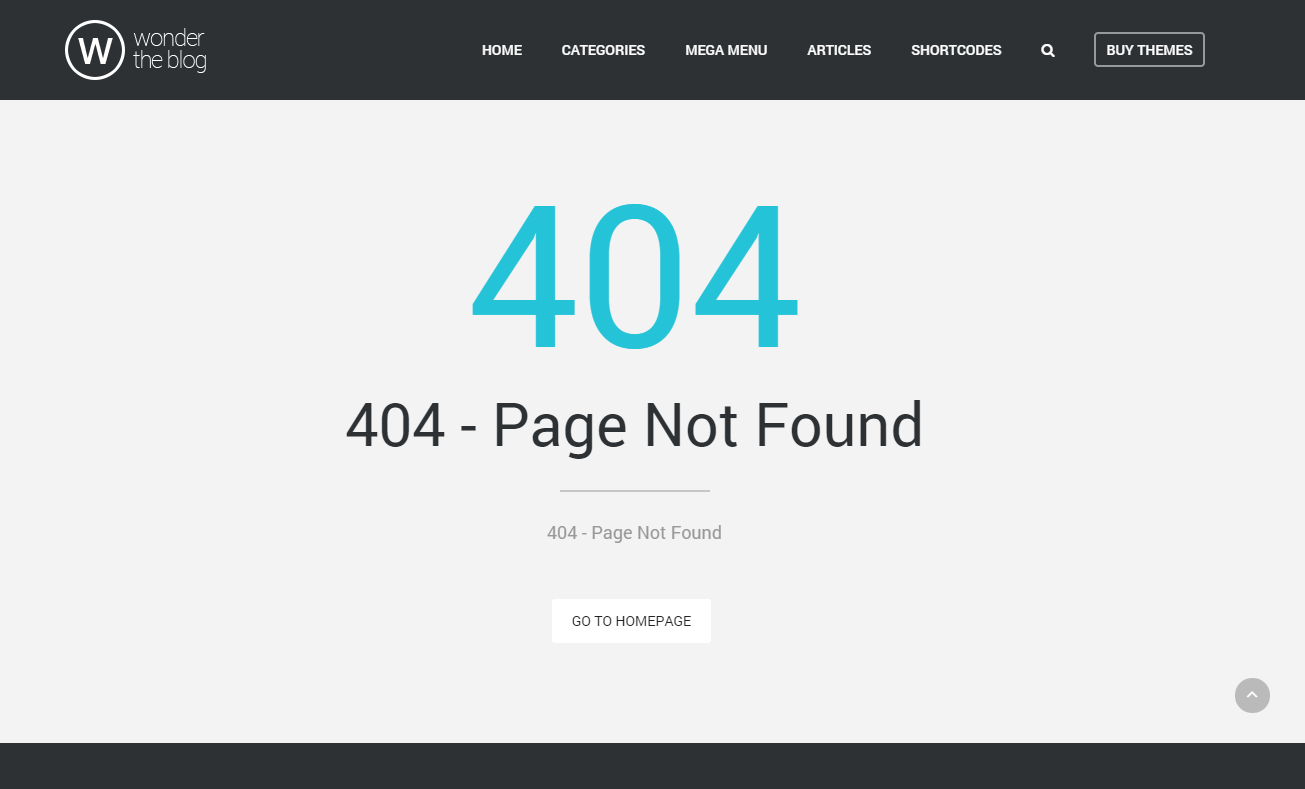
404 - PAGE NOT FOUND
- Page Title: Enter title for the page
- Page Content: Enter content for the page

SOCIAL ACCOUNTS
- Facebook: Enter full link to your profile page
- Twitter: Enter full link to your profile page
- LinkedIn: Enter full link to your profile page
- Tumblr: Enter full link to your profile page
- Google Plus: Enter full link to your profile page
- Pinterest: Enter full link to your profile page
- YouTube: Full link to your profile page
- Flickr: Enter full link to your profile page
- Email: Enter email contact
- Custom Social Account: Add more social accounts using Font Awesome Icons
- Open Social Link in new tab: Open link in new tab

SOCIAL SHARING
- Facebook: Enable Facebook Share button
- Twitter: Enable Twitter Share button
- LinkedIn: Enable LinkedIn Share button
- Tumblr: Enable Tumblr Share button
- Google +: Enable Google+ Share button
- Pinterest: Enable Pinterest Pin button
- Email: Enable Email button

ADVERTISING

- Google AdSense Publisher ID: Enter your Google AdSense Publisher ID
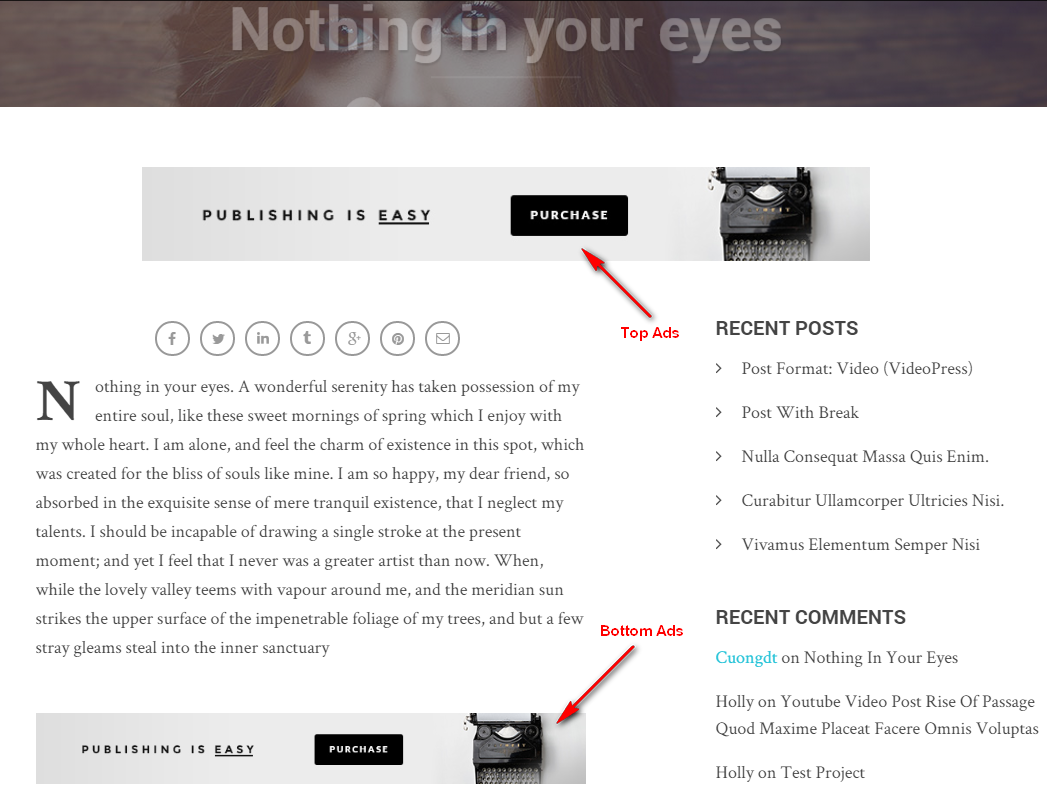
- Top Ads Archives - AdSense Ads Slot ID: If you want to display Adsense on Top of Archive pages, enter Google AdSense Ad Slot ID here. If left empty, "Top Ads Archives - Custom Code" will be used
- Top Ads Archives - Custom Code: Enter custom code for Top Ads Archives position
- Bottom Ads Archives - AdSense Ads Slot ID: If you want to display Adsense at Bottom of Archive pages, enter Google AdSense Ad Slot ID here. If left empty, "Bottom Ads Archives - Custom Code" will be used
- Bottom Ads Archives - Custom Code: Enter custom code for Bottom Ads Archives position
- Top Ads Single - AdSense Ads Slot ID: If you want to display Adsense on Top of single pages, enter Google AdSense Ad Slot ID here. If left empty, "Top Ads Single - Custom Code" will be used
- Top Ads Single - Custom Code: Enter custom code for Top Ads Single position
- Bottom Ads Single - AdSense Ads Slot ID: If you want to display Adsense at Bottom of single pages, enter Google AdSense Ad Slot ID here. If left empty, "Bottom Ads Single - Custom Code" will be used
- Bottom Ads Single - Custom Code: Enter custom code for Bottom Ads Single position
AUTO UPDATE
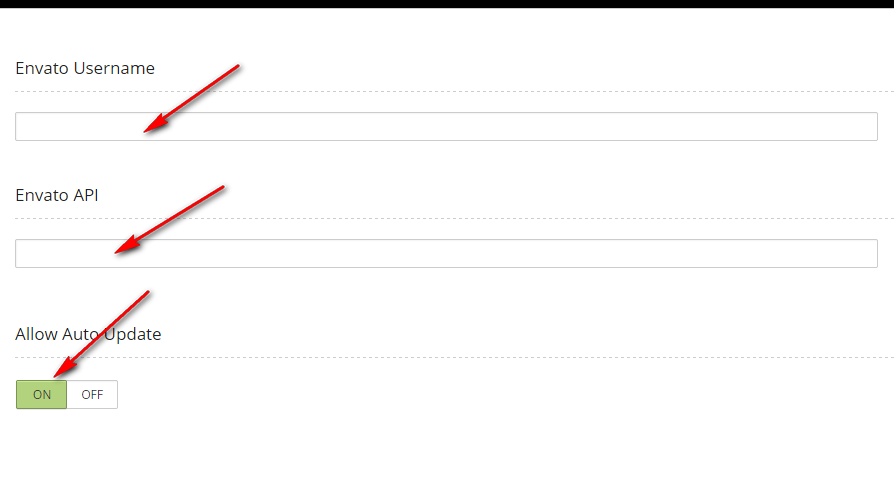
- Envato Username: Enter your Envato username
- Envato API: Enter your Envato API. You can find your API under in Profile page > My Settings > API Keys on your Envato profile page
- Allow Auto Update : Allow Auto Update or Not. If not, you can go to Appearance > Themes and click on Update link


THE BLOG SHORTCODE
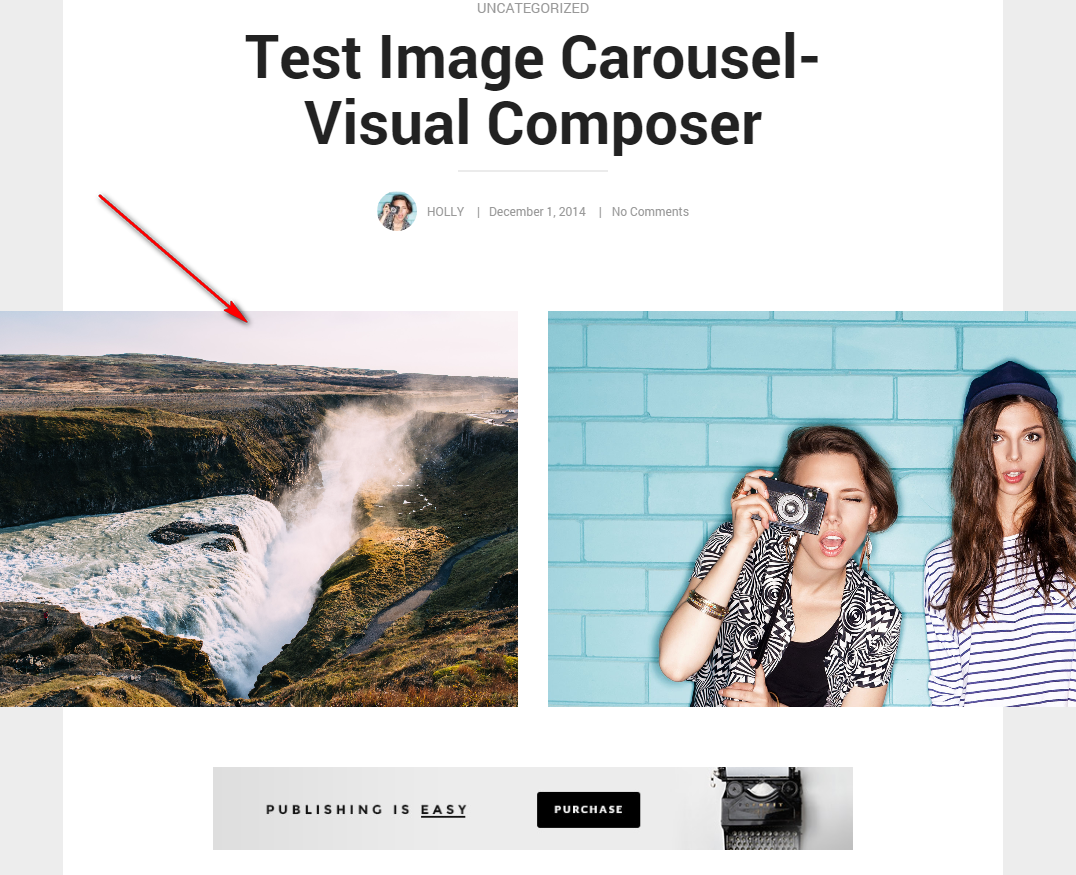
IMAGE CAROUSEL
- height - number - height of carousel (in pixels). Default is 550(px)
- speed - number - speed of carousel animation (in milliseconds). If empty, autoplay is turned off.

IMAGE COLUMN

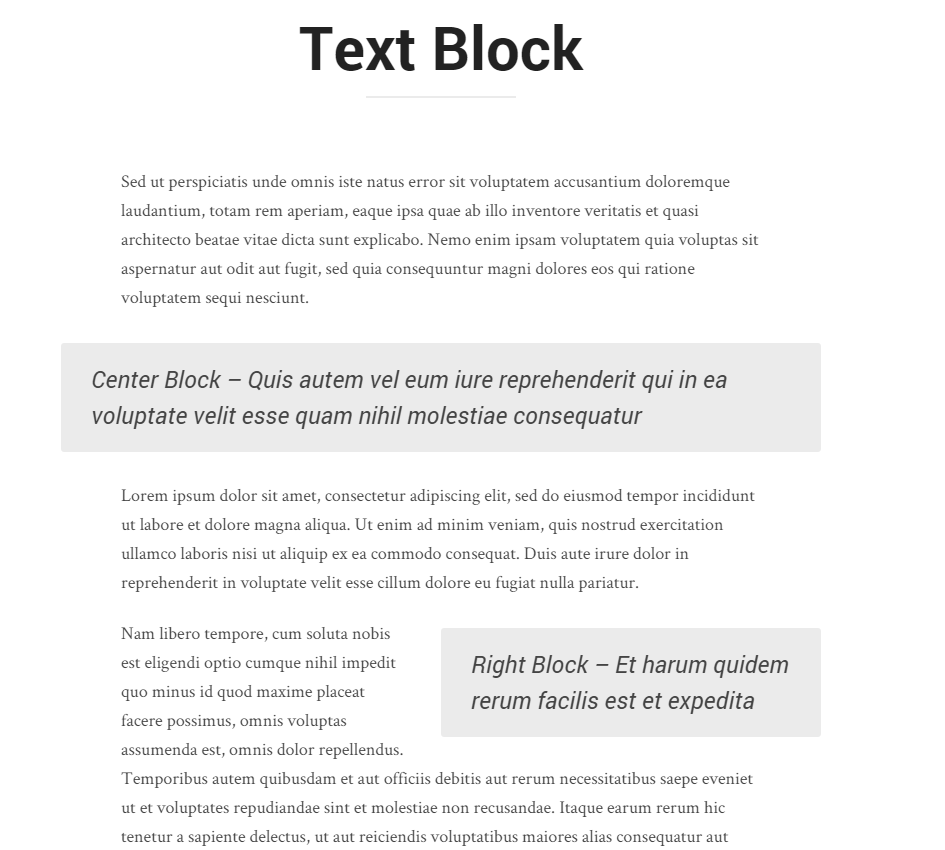
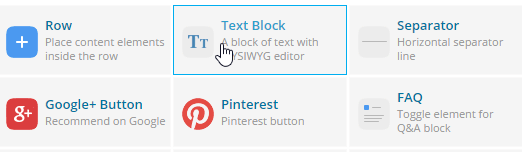
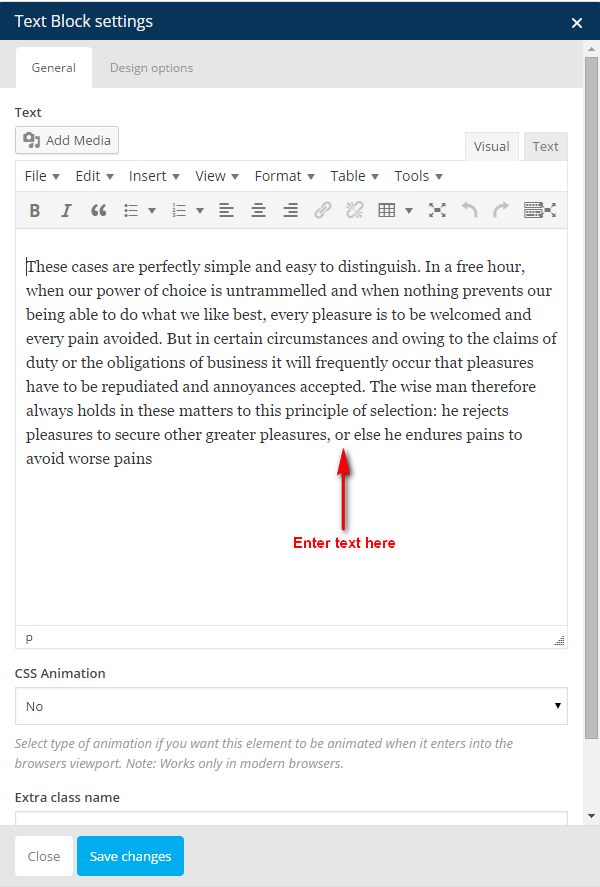
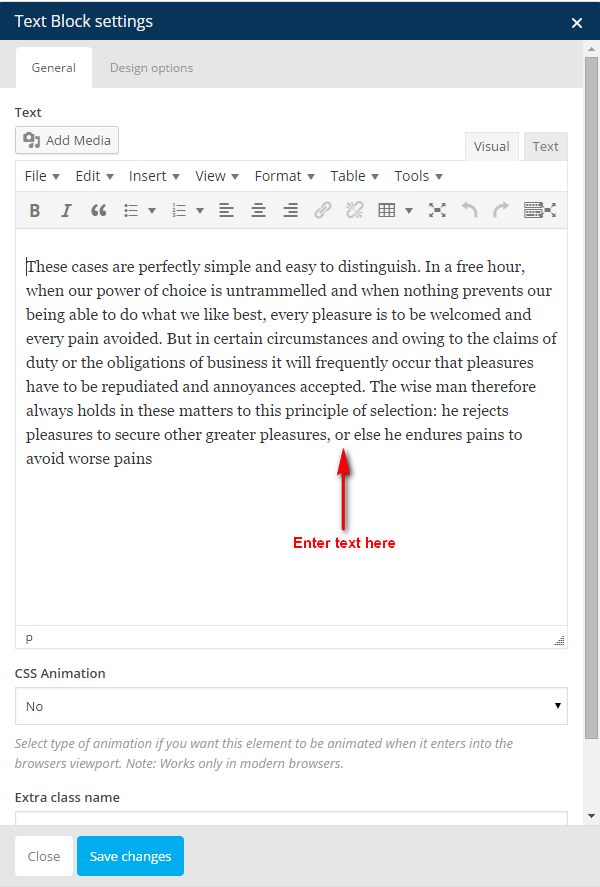
TEXT BLOCK
- pos - default 'center' - Position of text block
- center
- right
- left

BUTTON
- size (optional) – default value is “small”
- small
- large
- color (optional)
- default value is theme color
- href
- Link to URL

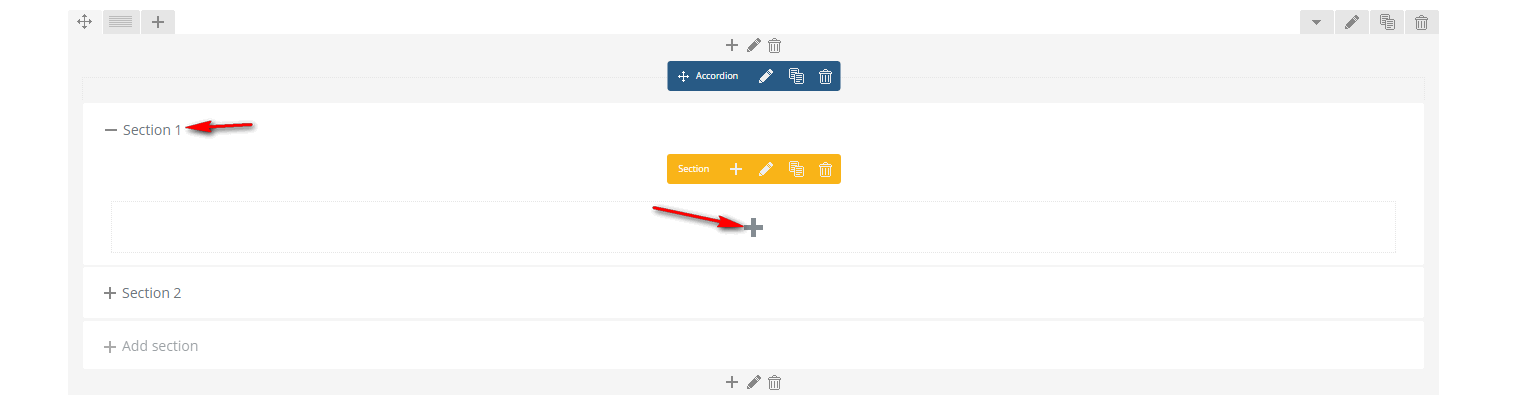
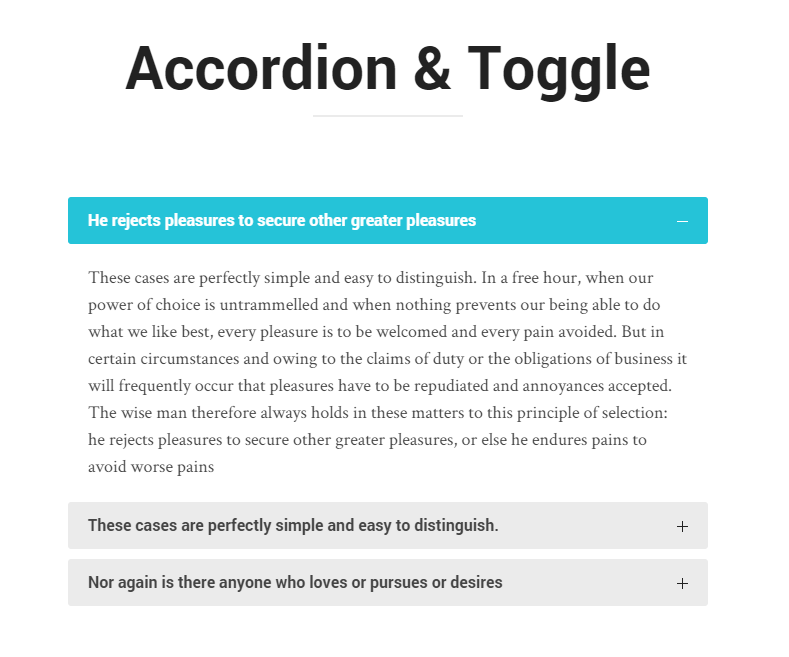
ACCORDION & TOGGLE





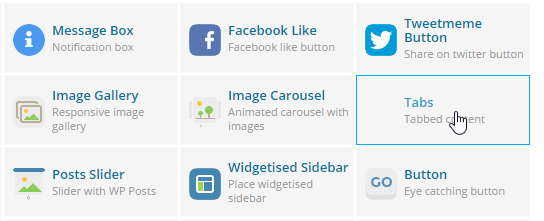
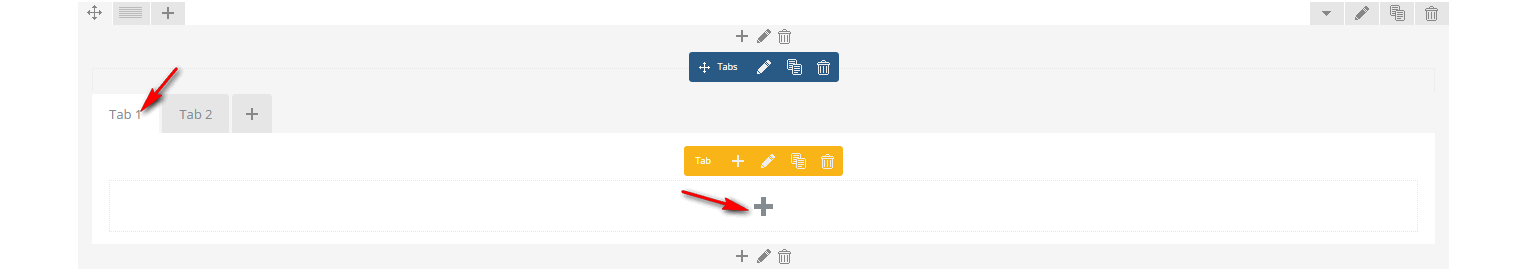
TAB





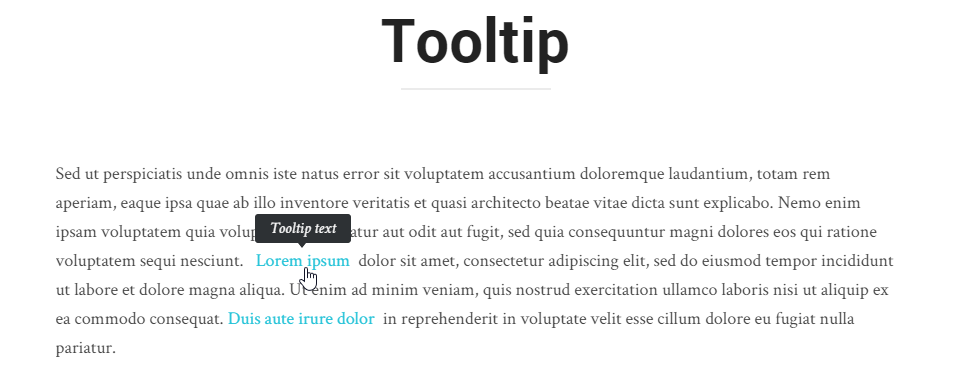
TOOLTIP
- title (text) - content to be appeared when text is hovered

ADSENSE
- pub - Google Adsense Publisher ID
- slot - Google Adsense Slot ID
- class - Custom CSS class
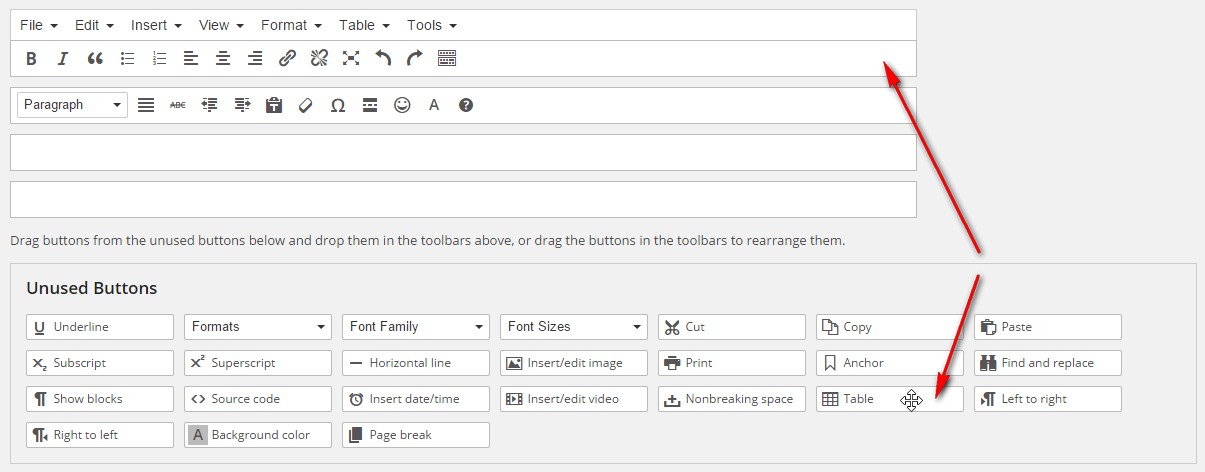
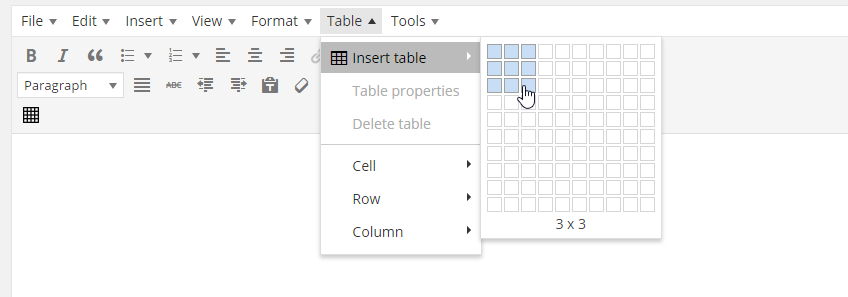
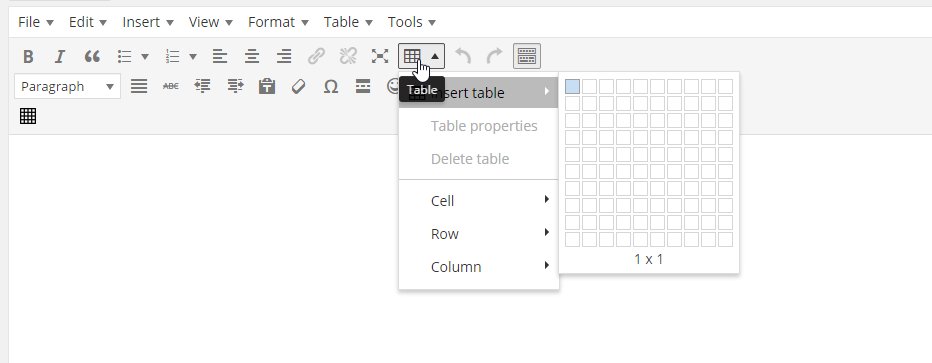
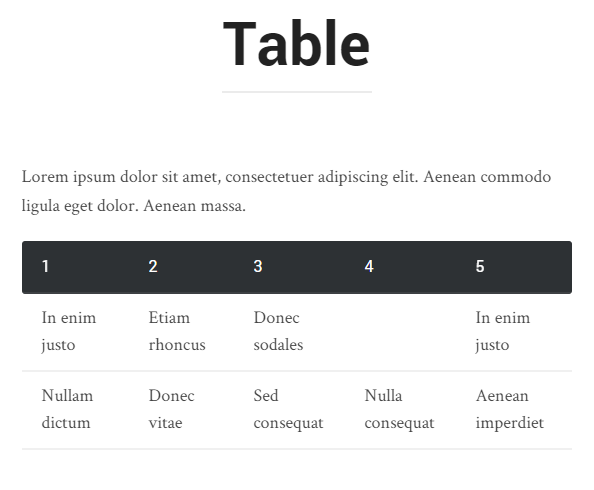
TABLE (HTML)
 , users need to install it as follows: Go to Settings > TinyMCE Advanced to configure
, users need to install it as follows: Go to Settings > TinyMCE Advanced to configure

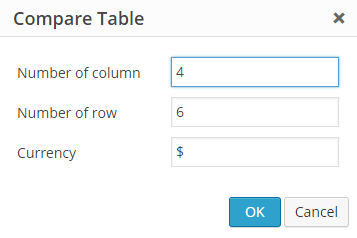
 , then choose the number of columns & rows as desired
, then choose the number of columns & rows as desired


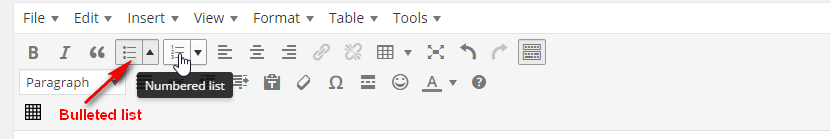
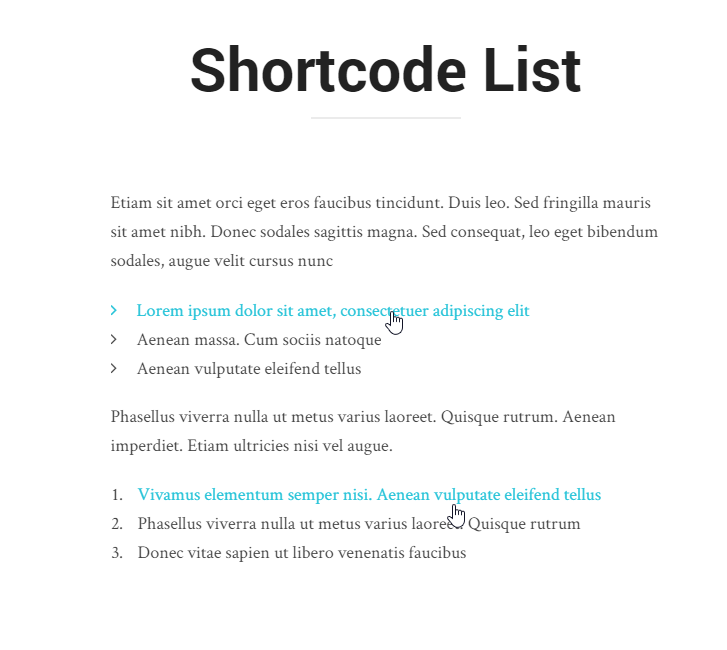
LIST (HTML)

- Bulleted list - Includes options
- Default
- Circle
- Disc
- Square
- Numbered list - Includes options
- Default
- Lower Alpha
- Lower Greek
- Lower Roman
- Upper Alpha
- Upper Roman

DIVIDER

ICON BOX
- icon - name of icon class. For example, "fa fa-camera" (see Icons List here)
- title - title of box
- icon_color (hexa color, with leading #) - color of icon - default value is #1F1F1F
- title_hover_color (hexa color, with leading #) - color of title text when hovered - default value is theme color
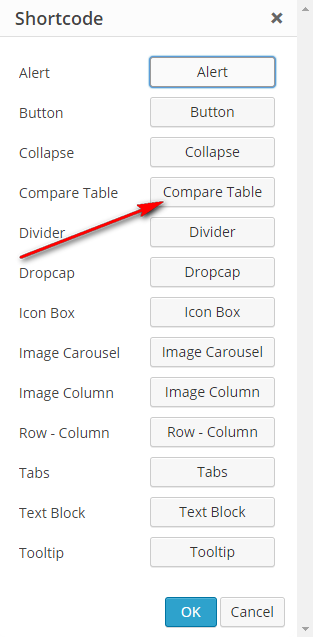
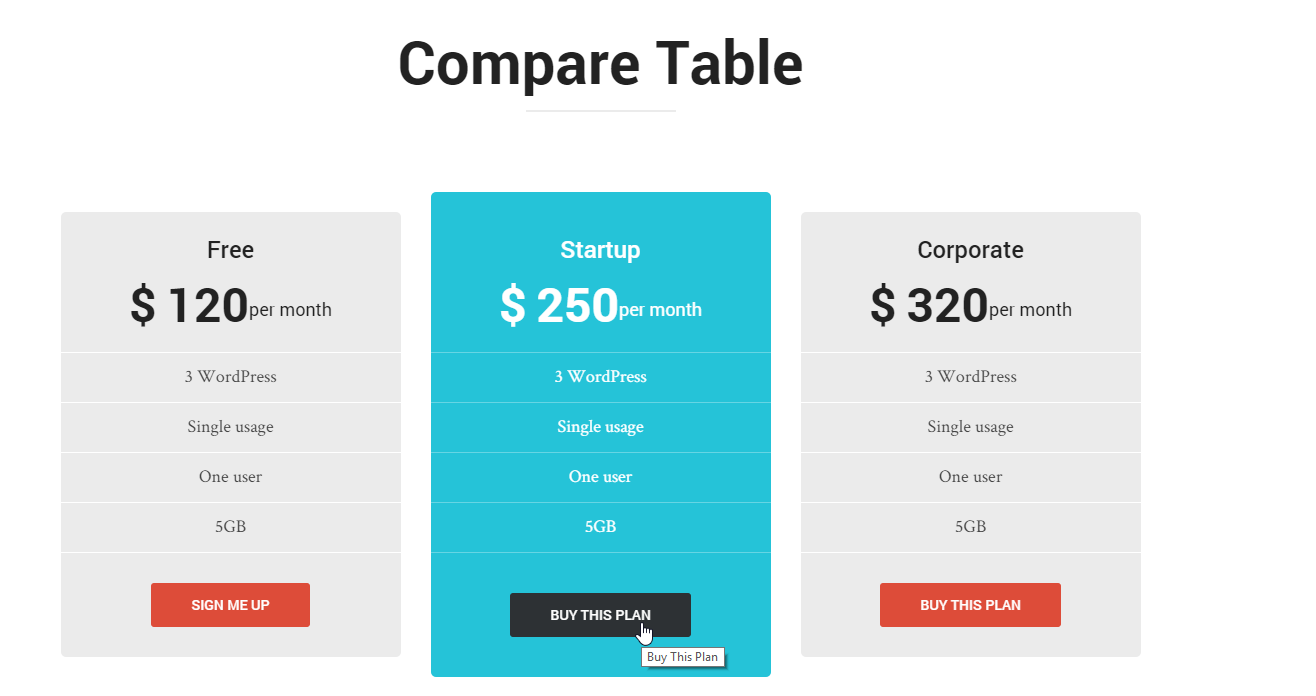
COMPARE TABLE
- Add Compare Table shortcode with "Classic Mode" editor interface
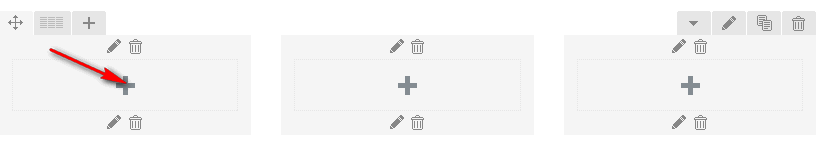
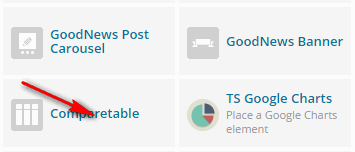
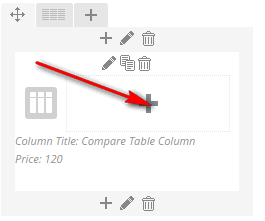
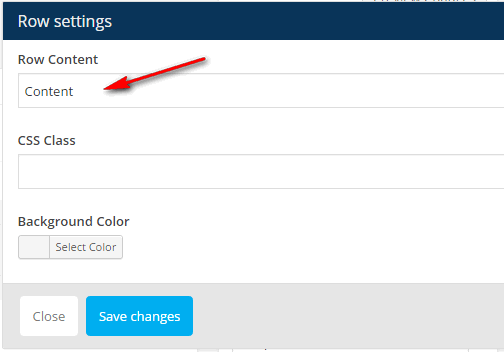
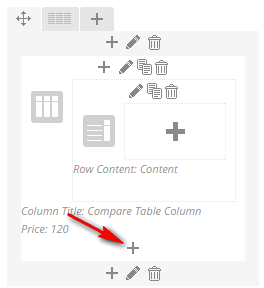
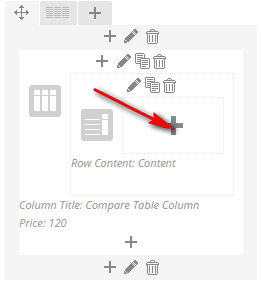
- Add Compare Table shortcode with Visual Composer
HOW TO USE COMPARE TABLE SHORTCODE WITH CLASSIC MODE
 and choose Compare Table
and choose Compare Table

- [comparetable]
- class (text) - custom CSS class
- id (text) - custom ID. If not provided, random ID is generated
- color (hexa color) - main color of compare table
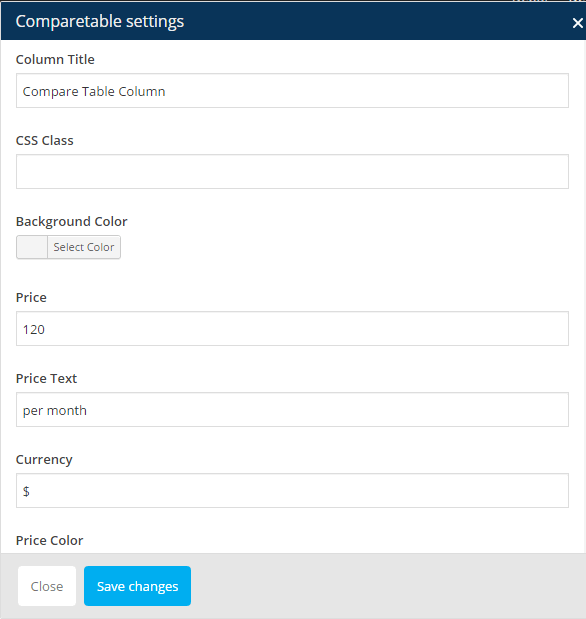
- [c-column]
- class (text) - custom CSS class. Use "recommended" class to turn this column into special one
- column (number) - number of columns in this compare table. It should match number of [c-columns] shortcode within [comparetable]
- color (hexa color) - text color of column
- bg_color (hexa color) - background color of column
- title (text) - Title of column
- price (number) - Price value
- currency (character) - Currency symbol
- price_text (text) - additional text after price
- price_color (hexa color) - color of price text
HOW TO USE COMPARE TABLE SHORTCODE WITH VISUAL COMPOSER













BACKGROUND SLIDER
- ids: list of background slide ID, separated by a comma. If it is empty, latest slides are taken
- number_of_slides: number of slides, default value is 5
- auto_play: miliseconds of the time for moving slide. Default value is 5000 (milliseconds). To turn off auto play, set the value to 0
- pagination: Display the pagination of slide, default value is "0". Possible values:
- 0
- 1
- transition: default value is "fade". Possible values:
- backSlide
- goDown
- fade
- full_height: default value is "1". Possible values:
- 0
- 1
- scroll_down_button: turn on/turn off the scroll down at the bottom of slider, default: 1, value: 0 , 1
- type: select either "b-slide" (default) or "post"
- cats: IDs or slugs of the Slider (Slide Category) if "type" parameter is "b-slide" or default Category if "type" parameter is "post". Separate values by a comma
- order: order items. Possible values:
- DESC
- ASC
- orderby: order by
- rand - random
- title - title
- date - date
- post__in - preserve post ID order given in the shortcode
CATEGORY PAGE
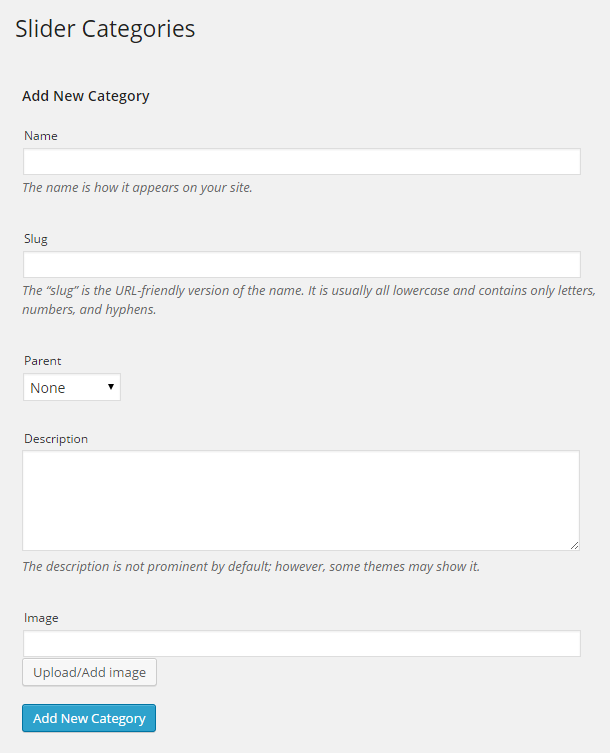
- Go to Posts > Categories. In order to have a background in a category, it is needed to install Category Images plugin
Note: Layout of category is taken from Theme Options > Layout > Blog Layout
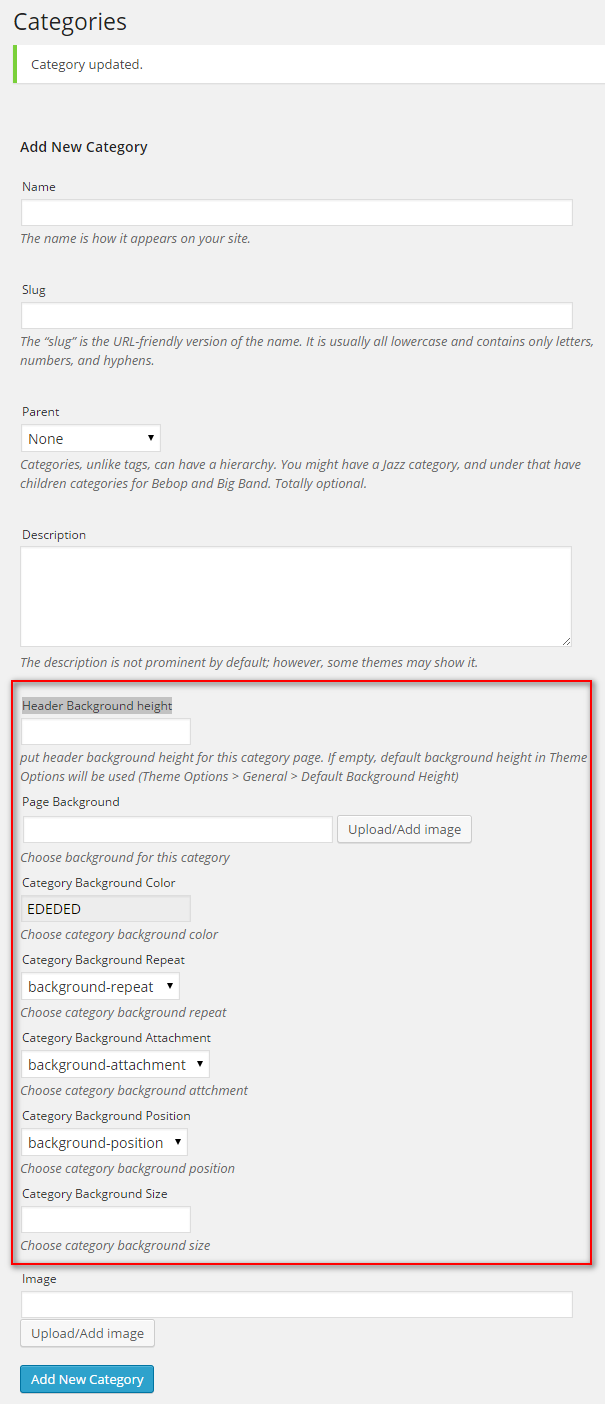
- Users need to fill in the following parameters:
- Name: The name is how it appears on your site
- Slug: The “slug” is the URL-friendly version of the name. It is usually all lowercase and contains only letters, numbers, and hyphens
- Parent: Categories, unlike tags, can have a hierarchy. You might have a Jazz category, and under that have children categories for Bebop and Big Band. Totally optional
- Description: The description is not prominent by default; however, some themes may show it
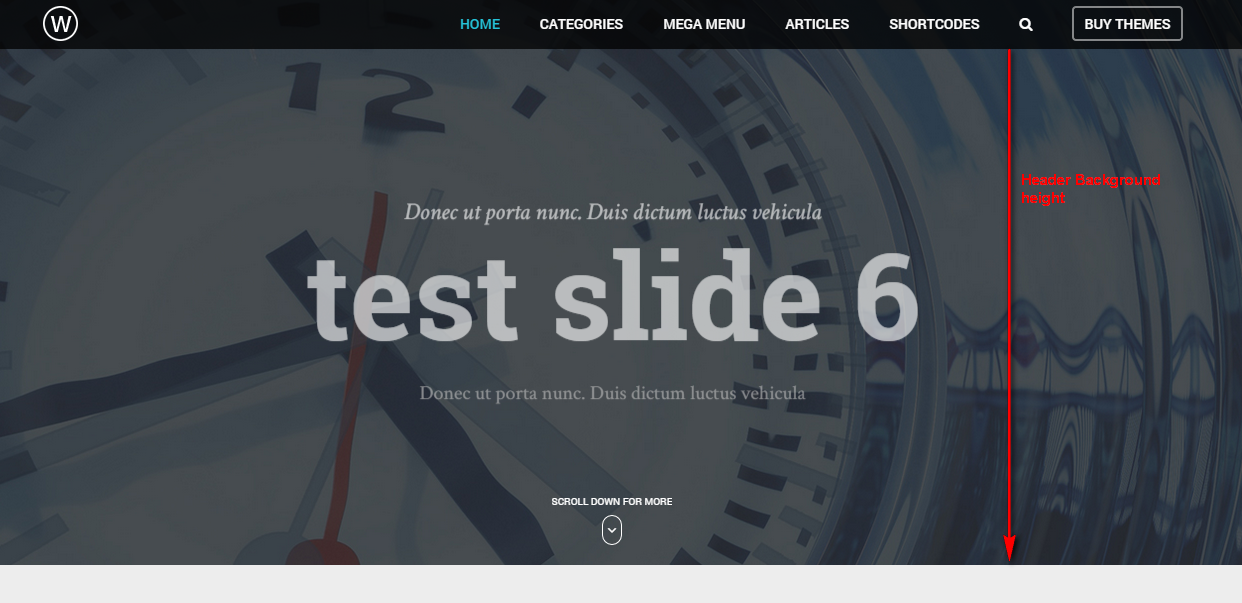
- Header Background height: put header background height for this category page. If empty, default background height in Theme Options will be used (Theme Options > General > Default Background Height)
- Page Background: Choose background for this category
- Category Background Color: Choose category background color
- Category Background Repeat: Includes options
- Background - Repeat (Default)
- No Repeat
- Repeat All
- Repeat Horizontally
- Repeat Vertically
- Inherit
- Category Background Attachment: Includes options
- Background - Attachment (Default)
- Fixed
- Scroll
- Inherit
- Category Background Position: Includes options
- Background - Position (Default)
- Left Top
- Left Center
- Left Bottom
- Center Top
- Center Center
- Center Bottom
- Right Top
- Right Center
- Right Bottom
- Category Background Size: Choose category background size
- Image: Choose upload or add image

PAGES
PAGE TEMPLATES
- Front Page - Used for front-page. See Front Page Template
LAYOUT SETTINGS
- Sidebar: Select "Default" to use global setting in Theme Options > Single Page, or choose specific layout for sidebar in the page
POSTS
LAYOUT SETTINGS
- Sidebar : Select "Default" to use global setting in Theme Options > Single Post, or choose specific layout for sidebar in the post
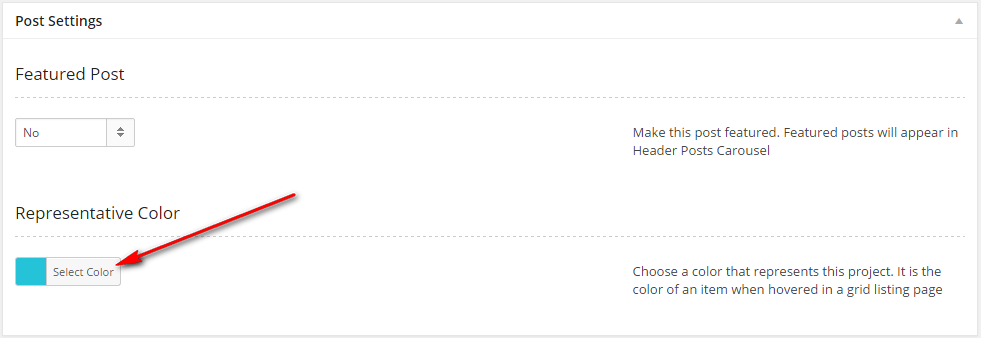
POST SETTINGS



POST FORMAT
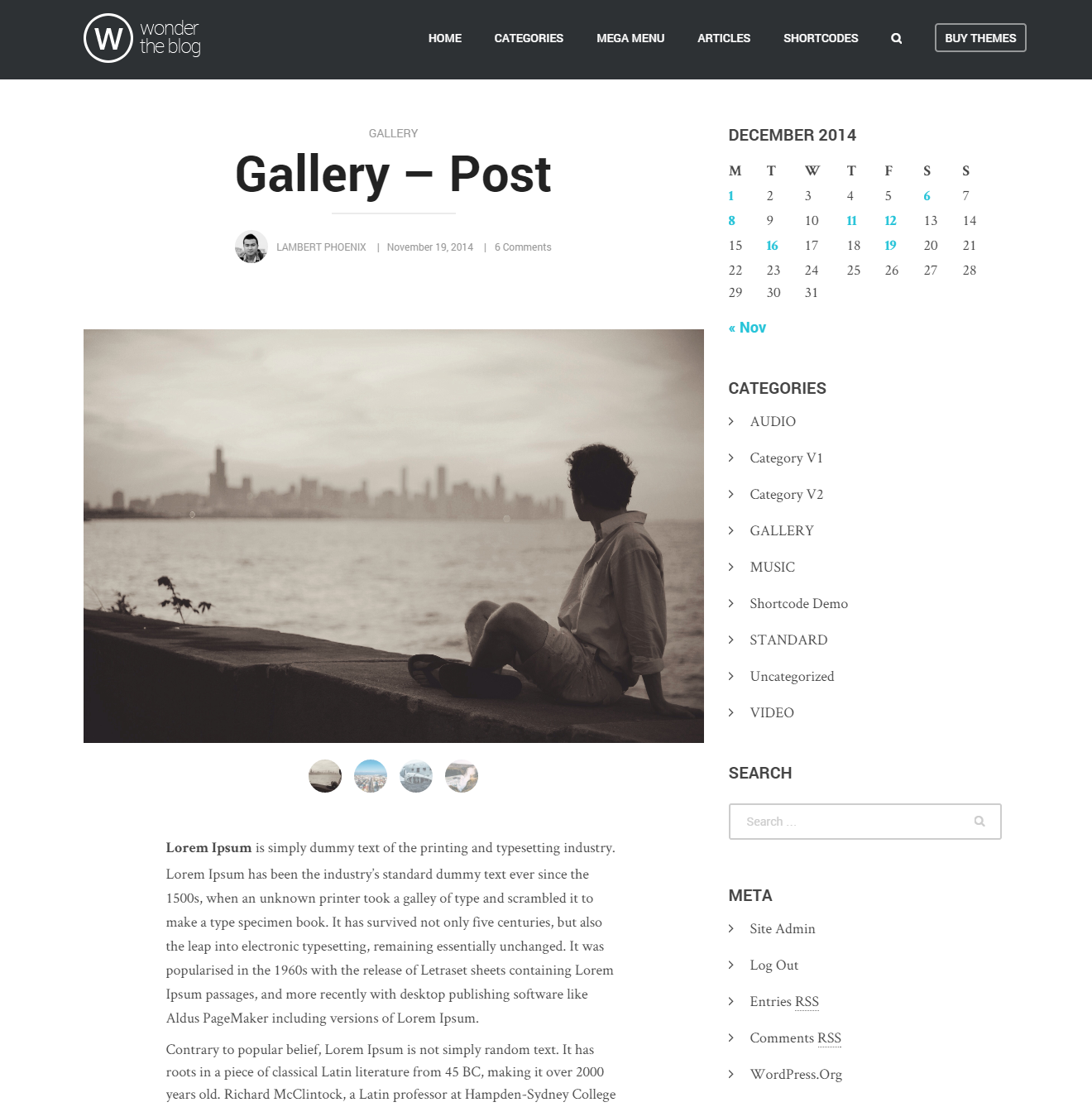
GALLERY POST
- Go to Posts > Add New
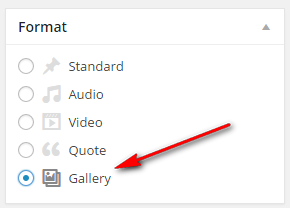
- Choose Gallery in Format

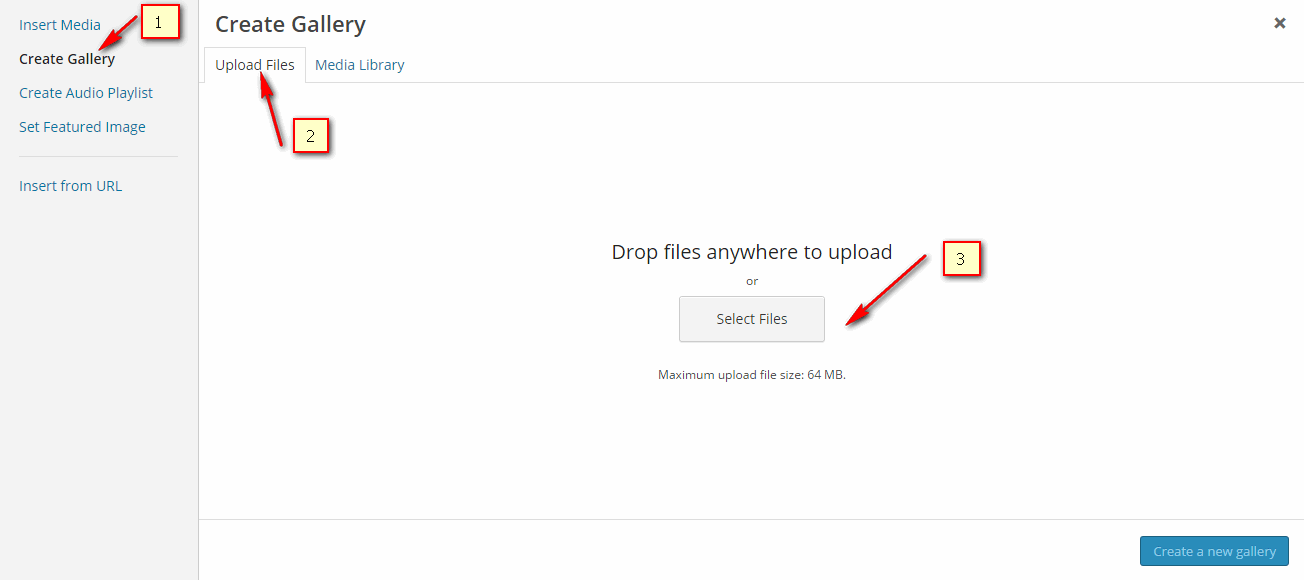
- Click Add Media > Create Gallery > Upload Files > Select files > choose image from your computer to upload and click Create a new gallery, continue uploading some images to create a Gallery album

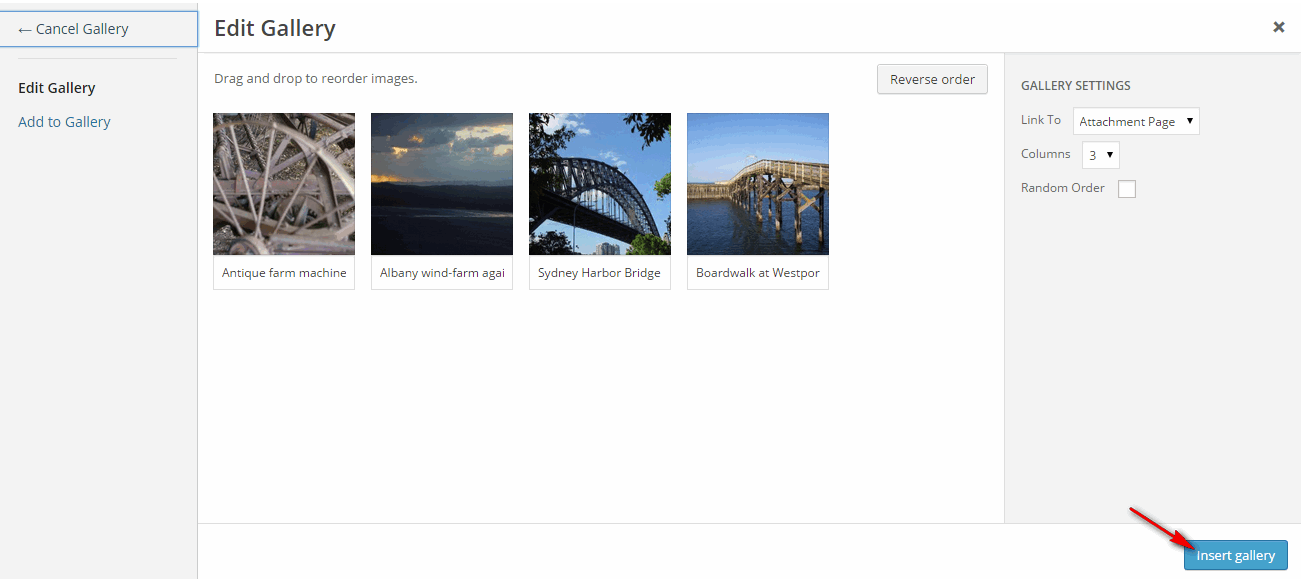
- If you want to insert gallery into post content, click Insert Gallery. If not, just close the popup. Images will only appear on header carousel

- Enter necessary information such asTitle, Categories and tags,etc...then click Publish to save

OTHER SETTINGS
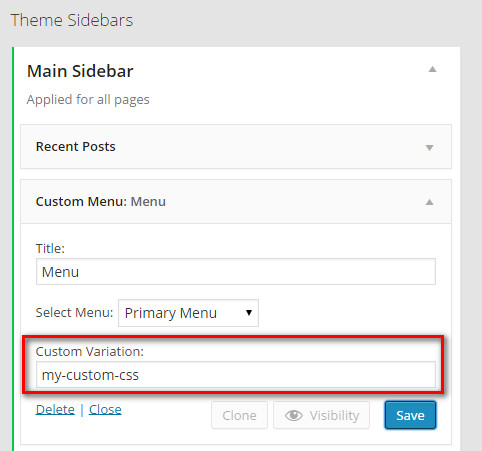
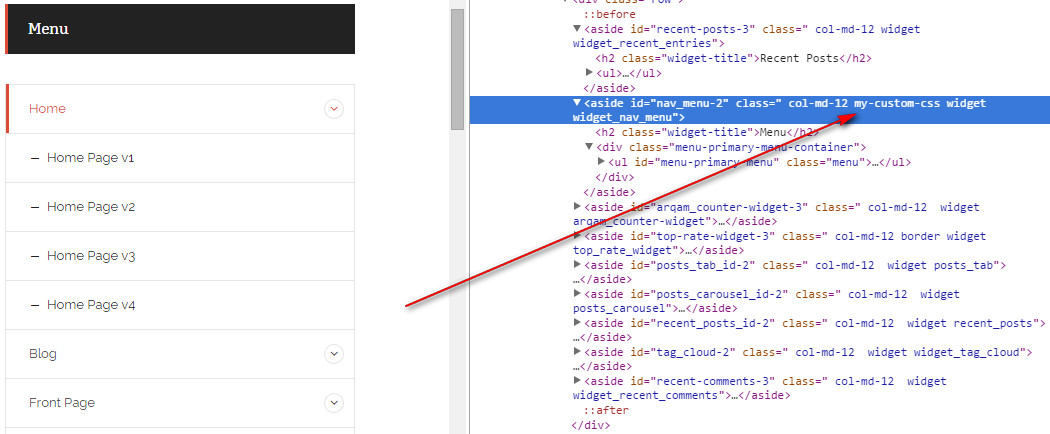
WIDGET CUSTOM VARIATION
In every widget, there is a textbox called Custom Variation. It is used when you want to customize the widget using custom CSS. The value entered in this textbox is added to the CSS class property of the widget box in front-end, then you can write CSS for this widget


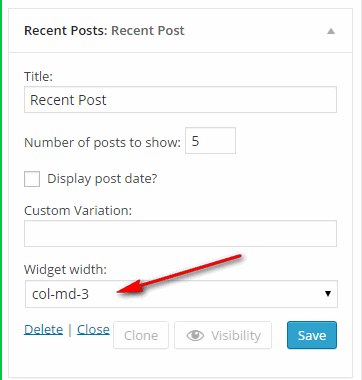
WIDGET WIDTH

THE BLOG - BACKGROUND SLIDER PLUGIN
HOW IT WORKS
CREATE A SLIDER
- Step 1 - Create Slider (or Slide Category): Go to Background Slider > Sliders

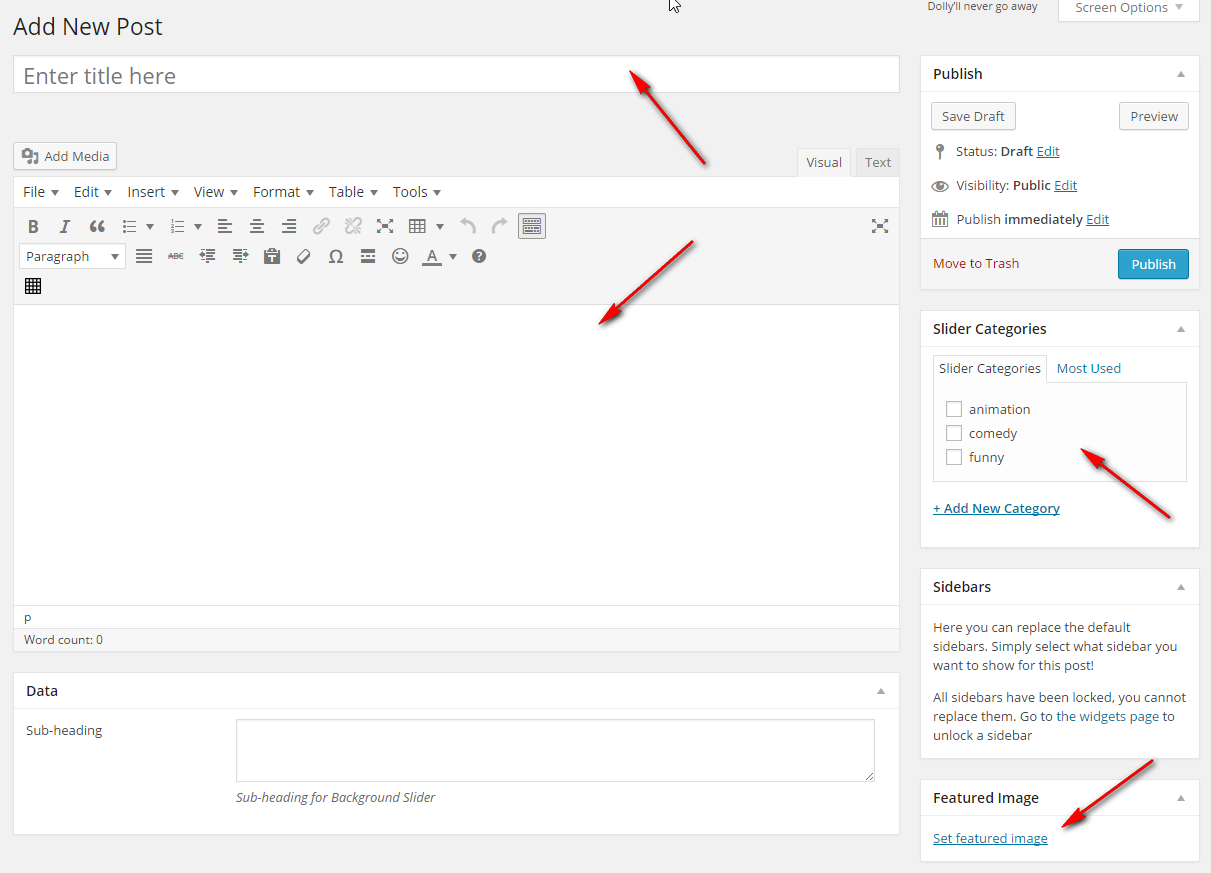
- Step 2 - Add new Background Slides: Go to Background Slider > Add New. Fill in some information
- Title
- Content
- Choose Sliders
- Update or choose an image in Featured Image box
- Step 3: Put Background Slider into Homepage.
- For default Blog page: Go to Theme Options > Theme Layout > Header Layout and choose Background Slider. Enter Background Slider shortcode in the textbox
- For FrontPage template: Go to Page > Home, choose Front Page Template and enter Background Slider shortcode in Front Page header box
- Click Save

THE BLOG - C-PROJECT PLUGIN
WHAT IS A PROJECT ?

- Go to Project > Add New Project. Fill in some information
- Title
- Content
- Project Tags
- Choose Layout For Single Project page
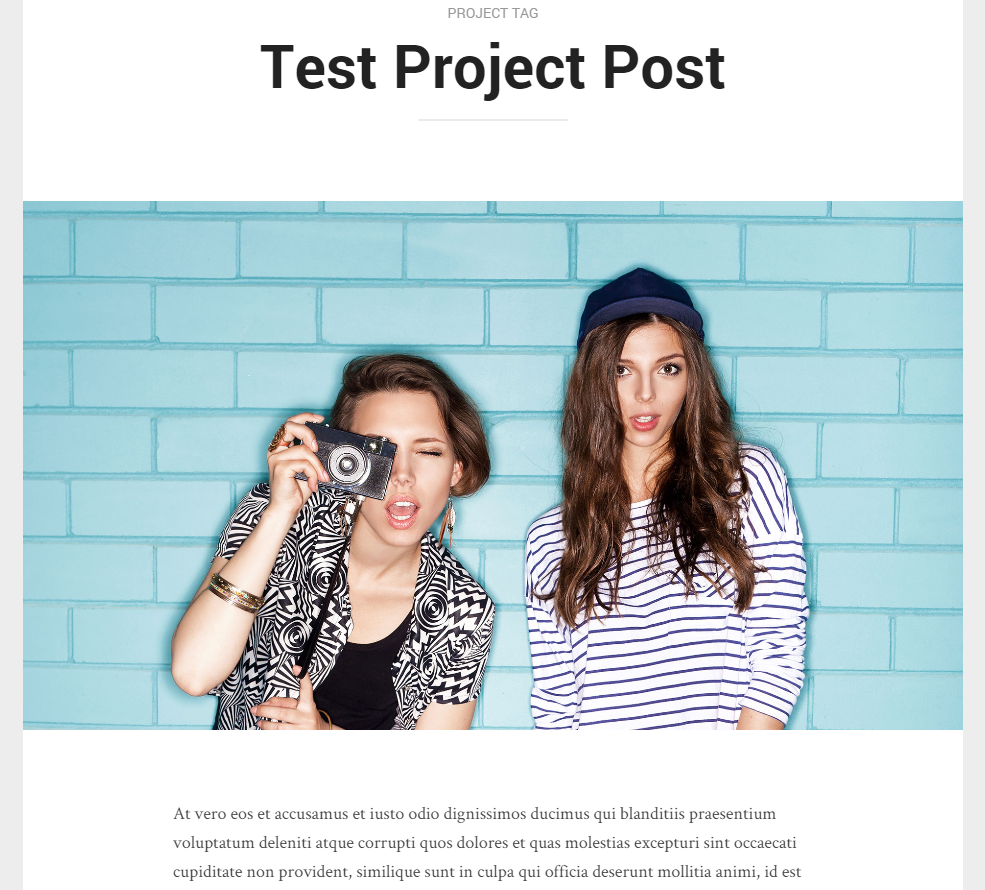
Project photo - default layout
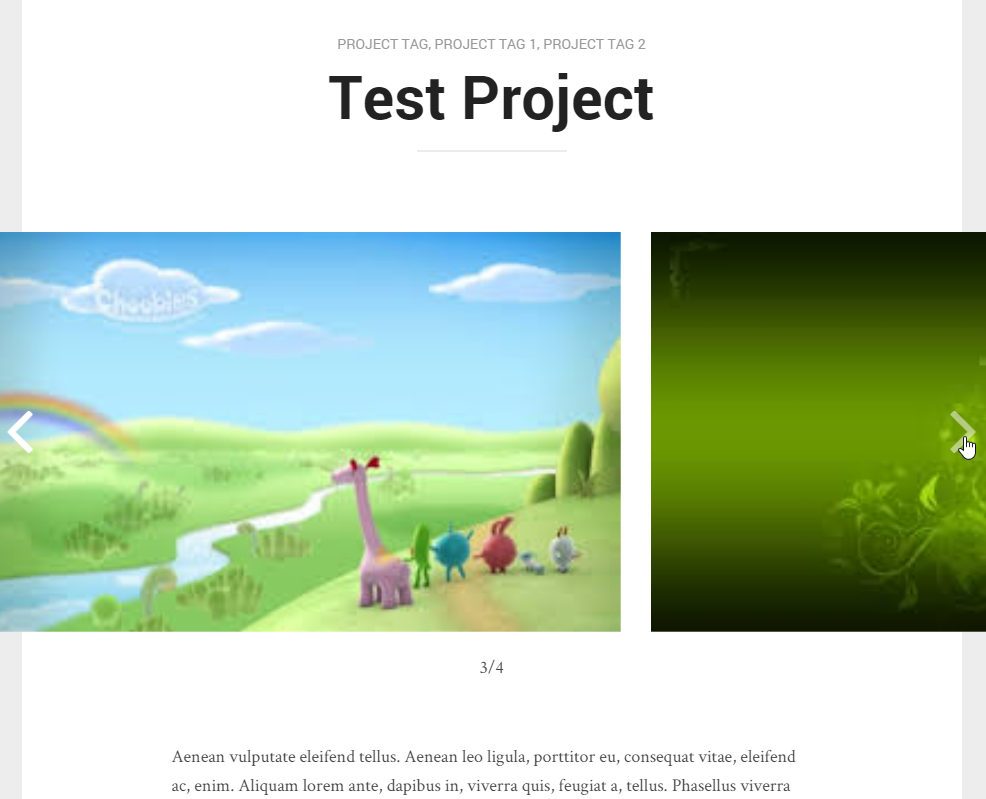
 Project slide
Project slide
- Click Save
PROJECT SETTING
- General
- Project Slug: Change project slug. Remember to save the permalink settings again in Settings > Permalinks
- Tag Slug: Change project slug. Change project tag slug. Remember to save the permalink settings again in Settings > Permalinks
- Next Posts: in (select)
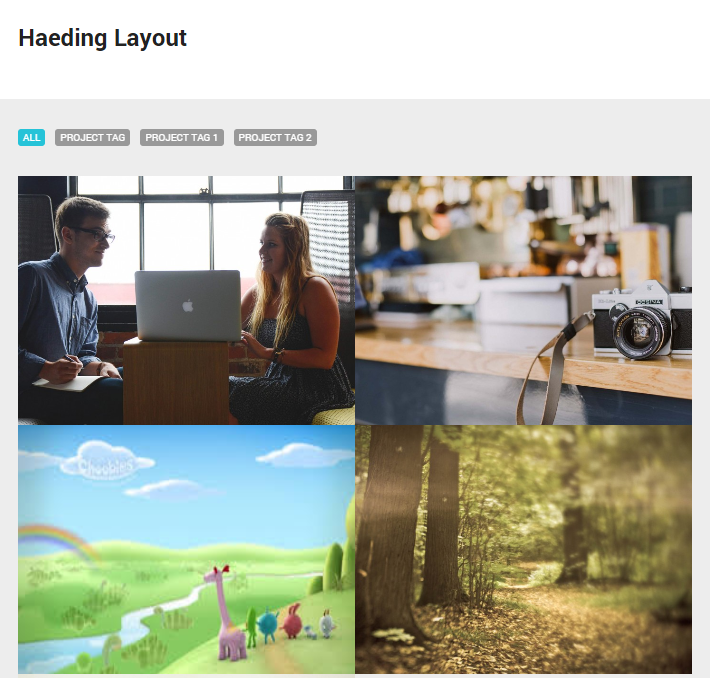
- Project Listing
- Main Layout: Choose layout for Project Listing page, see more at Main Layout
- Left Layout Heading: Enter text for the Heading
- Header Layout: Choose Header Layout for Project Listing page (for Standard Main Layout only), see more at Header Layout
- Background Slider shortcode: Enter background slider shortcode if Header Layout is set to Background Slider
- Static Text - Line 1: Enter text for the first line (only available if Header Layout is set to Static Text)
- Static Text - Line 2: Enter text for the second line (only available if Header Layout is set to Static Text)
- Static Text - Line 3: Enter text for the third line (only available if Header Layout is set to Static Text)
- Blog Layout: Choose layout for listing items, see more at Blog Layout
- Show Tags Filter: Enable tags filter
- Pagination: Choose type of pagination for project listing page
- Single Project
- Layout: Select default layout for single project pages, see more at Single Project layout
- Show Back Button: Enable Back button
- Show Sharing Buttons: Enable Social Sharing buttons
- Show Navigation: Enable Navigation buttons
- Show Related Projects: Enable Related Projects section
- Related Project: Enter number of related projects to show
RTL & Translation
- Download and install this tool POEdit
- Open POEdit and load [/theblog/languages/theblog.po]
- Translate the text and save the file
- A file named theblog.mo is created. Save it in /theblog/languages/ folder. Rename it with Code Name of your language. For example, de_DE.mo for German - Deutsche. See language code list here http://codex.wordpress.org/WordPress_in_Your_Language
- For WordPress 4.0 and above, go to Settings > General and choose Site Language
- For WordPress 3.9.2 and below, open [{wordpress root}/wp_config.php] and find this line define('WPLANG', '');. Change it with your language code, for example define('WPLANG', 'de_DE');
Licenses
- Bootstrap (MIT License v3.1.1) by Twitter, Inc - http://getbootstrap.com
- ImagesLoaded (MIT License v3.1.8) by Tomas Sardyha & David DeSandro - https://github.com/desandro/imagesloaded
- JQuery (MIT License v1.11.1) - https://jquery.org
- JQuery Migrate (MIT License v1.2.1) - https://jquery.org
- JQuery carouFredSel (MIT and GPL License v6.2.1) by Fred Heusschen - http://caroufredsel.dev7studios.com
- Isotope PACKAGED (GPL v3 License v2.0.1) by Metafizzy - http://isotope.metafizzy.com
- Malihu Scrollbar (MIT License v3.0.5) by Malihu -http://manos.malihu.gr/jquery-custom-content-scroller
- Mousewheel (MIT License ) – http://manos.malihu.gr/jquery-custom-content-scroller
- OwlCarousel (MIT License v1.3.3) by Bartosz Wojciechowski - http://www.owlgraphic.com/owlcarousel/
- TouchSwipe (MIT or GPL Version 2 Licenses v1.6.6) by Matt Bryson – https://github.com/mattbryson/TouchSwipe-Jquery-Plugin
- SmoothScroll for websites Version 1.2.1 – https://github.com/galambalazs/smoothscroll
- JQuery Transit v:0.9.12 – http://ricostacruz.com/jquery.transit/
Support
If you face any problems with the installation or customization of our product, please do not hesitate to contact us via our support ticket system: